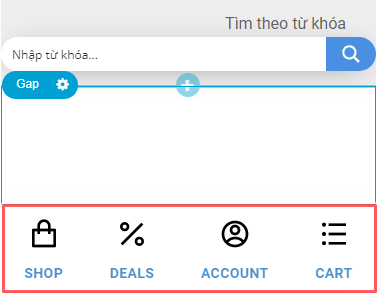
Dưới đây là bảng mã icon có sẵn của flatsome Nguồn thoigianranh.com
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.icon-lock:before{content:"\e904"} .icon-user-o:before{content:"\e900"} .icon-line:before, .icon-chat:before{content:"\e903"} .icon-user:before{content:"\e901"} .icon-shopping-cart:before{content:"\e908"} .icon-tumblr:before{content:"\e603"} .icon-gift:before{content:"\e604"} .icon-phone:before{content:"\e600"} .icon-play:before{content:"\e605"} .icon-menu:before{content:"\e800"} .icon-shopping-basket:before{content:"\e909"} .icon-shopping-bag:before{content:"\e90a"} .icon-google-plus:before{content:"\e905"} .icon-heart-o:before{content:"\e906"} .icon-heart:before{content:"\e000"} .icon-500px:before{content:"\e601"} .icon-vk:before{content:"\e602"} .icon-angle-left:before{content:"\f104"} .icon-angle-right:before{content:"\f105"} .icon-angle-up:before{content:"\f106"} .icon-angle-down:before{content:"\f107"} .icon-twitter:before{content:"\e001"} .icon-envelop:before{content:"\e003"} .icon-tag:before{content:"\e004"} .icon-star:before{content:"\e005"} .icon-star-o:before{content:"\e006"} .icon-facebook:before{content:"\e002"} .icon-feed:before{content:"\e008"} .icon-checkmark:before{content:"\e00a"} .icon-plus:before{content:"\e00c"} .icon-instagram:before{content:"\e00e"} .icon-pinterest:before{content:"\e010"} .icon-search:before{content:"\e012"} .icon-skype:before{content:"\e011"} .icon-dribbble:before{content:"\e013"} .icon-certificate:before{content:"\f0a3"} .icon-expand:before{content:"\e015"} .icon-linkedin:before{content:"\e016"} .icon-map-pin-fill:before{content:"\e009"} .icon-pen-alt-fill:before{content:"\e017"} .icon-youtube:before{content:"\e018"} .icon-flickr:before{content:"\e019"} .icon-clock:before{content:"\e01a"} .icon-snapchat:before{content:"\e902"} |
Hiển thị icon bằng thẻ html
|
1 |
<span class="icon-lock" style="font-family:fl-icons; "></span> Đây là icon Lock của flatsome |
List icon dùng cho thẻ i hoặc span
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.icon-lock .icon-user-o .icon-line .icon-chat .icon-user .icon-shopping-cart .icon-tumblr .icon-gift .icon-phone .icon-play .icon-menu .icon-shopping-basket .icon-shopping-bag .icon-google-plus .icon-heart-o .icon-heart .icon-500px .icon-vk .icon-angle-left .icon-angle-right .icon-angle-up .icon-angle-down .icon-twitter .icon-envelop .icon-tag .icon-star .icon-star-o .icon-facebook .icon-feed .icon-checkmark .icon-plus .icon-instagram .icon-pinterest .icon-search .icon-skype .icon-dribbble .icon-certificate .icon-expand .icon-linkedin .icon-map-pin-fill .icon-pen-alt-fill .icon-youtube .icon-flickr .icon-clock .icon-snapchat |
Dùng Css hiển thị icon
|
1 2 3 4 5 |
span.lienhe:before { content:"\e003"; font-family: fl-icons; } |