Hôm nay mình viết hướng dẫn tạo menu riêng cho từng trang WordPress (Flatsome), để làm được việc này chúng ta cần thực hiện các bước như sau:
B1: Khai báo, khởi tạo các menu riêng để sử dụng
Chèn đoạn code sau vào file function.php của theme hiện hành
|
1 2 3 4 5 |
// Codfe.com đăng ký một menu function register_codfe_menu() { register_nav_menu('codfe-menu',__( 'Codfe menu' )); } add_action( 'init', 'register_codfe_menu' ); |
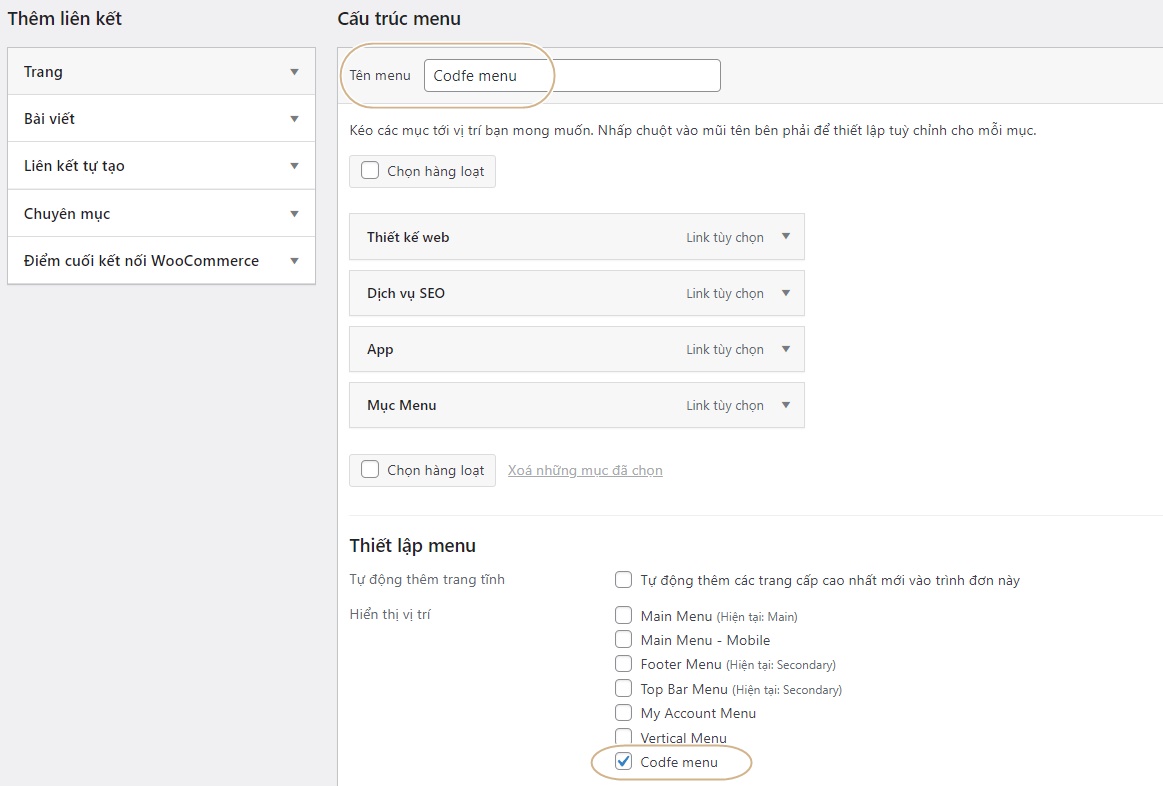
Sau khi khai báo chúng ta tiến hành tạo các menu cho từng trang, trong ví dụ mình sẽ tạo menu “Codfe menu” như hình.

B2: Tạo shortcode menu để hiển thị menu cho từng trang khác nhau
Các bạn có thể xem thêm bài Tạo shortcode cho menu để dùng khắp mọi nơi, trong ví dụ bài viết này mình sẽ tạo 1 function như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// Codfe.com gắn menu vào trang riêng function codfe_custom_menu(){ global $wp_query; switch ($wp_query->post->ID) { case '742': //id trang //include 'path-to-the-file'; return wp_nav_menu( array( 'theme_location' => 'codfe-menu', 'container' => 'false', 'menu_id' => 'codfe-menu', 'menu_class' => 'codfe-menu' ) ); break; case 'another_page_id': //include 'path-to-another-file'; break; default: echo 'Page id = '.$wp_query->post->ID; break; } } add_shortcode('codfe-custom-menu', 'codfe_custom_menu'); |
Trong hàm trên mình tạo ra một short code là codfe-custom-menu short code này có chức năng là hiển thị menu cho từng trang khác nhau. Trong ví dụ trên đối với trang có id = ‘742’ mình sẽ cho hiện thị menu tự tạo là codfe-menu ở bước đầu tiên.
B3. Gắn menu vào header
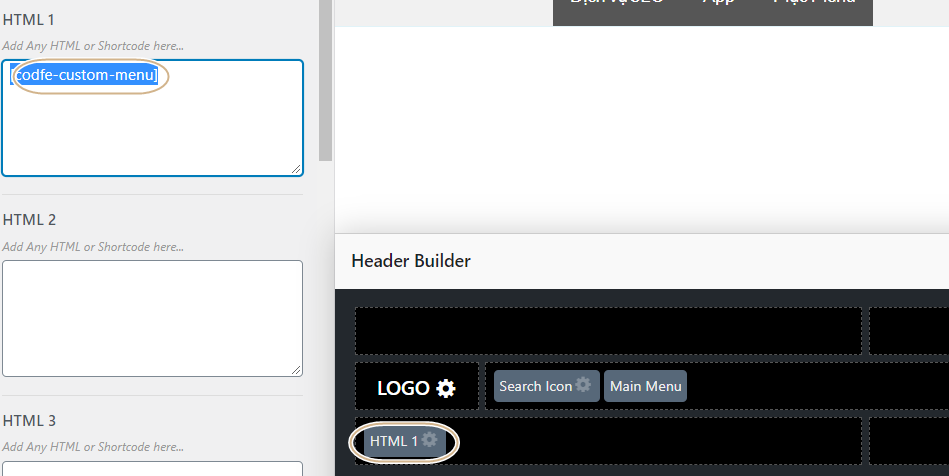
Các bạn có thể hook shorcode menu trên vào vị trí cần hiển thị, đối với theme flatsome các bạn có thể đơn giản gắn vào bằng cách cho shortcode vào header như hình.

Sau bước này các bạn có thể kiểm tra menu đã hiển thị đúng trang mình cần chưa nhé, tuy nhiên lúc này các bạn sẽ thấy menu này chưa được css và chạy lung tung. Các bạn có thể css lại theo id #codfe-menu mà mình đã gắn vào ở các bước trên.
B4. Css lại cho menu
Các bạn tham khảo css đơn giản này nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#codfe-menu { background-color:#565656; color:white; text-align:center; height:10%; } #codfe-menu ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; text-align:center; } #codfe-menu li { display:inline; } #codfe-menu li a { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; vertical-align: middle; } #codfe-menu li a:hover { background-color: #111; } |
Và đây là thành quả, chúc các bạn thành công.





cho e hỏi , chèn cái khai báo menu và đâu ạ
Chèn vào file function.php nhé!
dạ e cảm ơn ạ
rồi đẩy nó lên , ẩn menu chính kiểu gì bạn
Hook vào header hoặc shortcode trong menu, ẩn bằng css cho từng trang riêng biệt nhé (mỗi trang có 1 id riêng)