Từ khóa tiếng Anh cho thủ thuật này là “Sticky mobile footer menu” các bạn có thể tự tìm kiếm nhiều cách khác nhau nhé. Trong phạm vi bài viết này mình dịch lại cách làm của Sebdelaweb.

Tại sao phải làm Sticky mobile footer menu cho website?
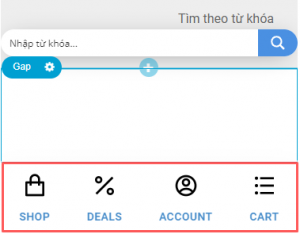
Để website chuyên nghiệp hơn thì thông thường ta phải xử lý riêng cho các thiết bị khác nhau. Do vậy thiết kế một menu riêng cho chế độ mobile hoặc tablet là rất cần thiết. Menu riêng cho mobile này thường ta sẽ bố trí bên dưới và chỉ hiển thị trong chế độ mobile mà thôi.
3 bước đơn giản để tạo mobile menu với theme Flatsome
Đối với Flatsome ta có thể tạo mobile menu thông qua ba bước như sau
B1: Tạo menu UX shortcode “Codfe sticky mobile menu”
Trong “UX Blocks” Tạo một UX tên “Codfe sticky mobile menu” có nội dung như sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
[row label="*Sticky Mobile Menu" style="collapse" width="full-width" class="sticky-mobile-menu" visibility="show-for-small"] [col span__sm="12" padding="0px 0px 0px 0px" padding__sm="10px 0px 5px 0px" bg_color="rgb(255, 255, 255)" depth="5"] [ux_stack distribute="around"] [featured_box img="https://codfe.com/wp-content/uploads/2022/01/shopping-bag-line.png" img_width="32" pos="center" title_small="Shop" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [featured_box img="https://codfe.com/wp-content/uploads/2022/01/percent-line.png" img_width="32" pos="center" title_small="Deals" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [featured_box img="https://codfe.com/wp-content/uploads/2022/01/account-circle-line.png" img_width="32" pos="center" title_small="Account" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [featured_box img="https://codfe.com/wp-content/uploads/2022/01/list-unordered.png" img_width="32" pos="center" title_small="Cart" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [/ux_stack] [/col] [/row] |
B2: Css cho menu đã tạo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sticky-mobile-menu { position: fixed; left: 0; bottom: 0; z-index: 999; -webkit-box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2); box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2); } .sticky-mobile-menu .icon-box-center .icon-box-img { margin: 0 auto 4px; } @media (max-width: 549px) { #footer { margin-bottom: 90px; } } |
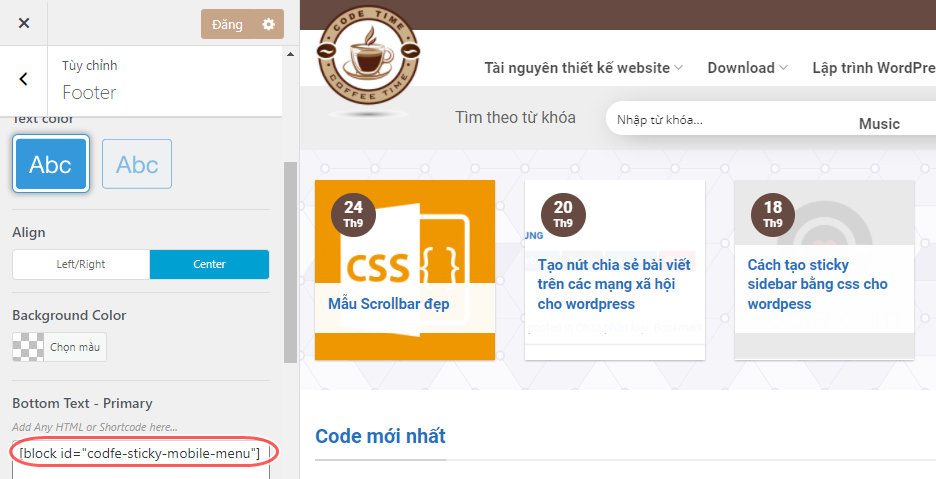
B2: Gắn code trên vào website
Thêm shortcode vào như hình nhé

Chúc các bạn thành công nhé!






cho mình hỏi ở bước 2 css là thêm ở đâu v ạ
Bạn xem thêm tại https://codfe.com/cach-them-code-cac-loai-vao-website-wordpress/ Trường hợp theme Flatsone bạn có thể vào Flatsome > Advanced > Custom Css để thêm nhé