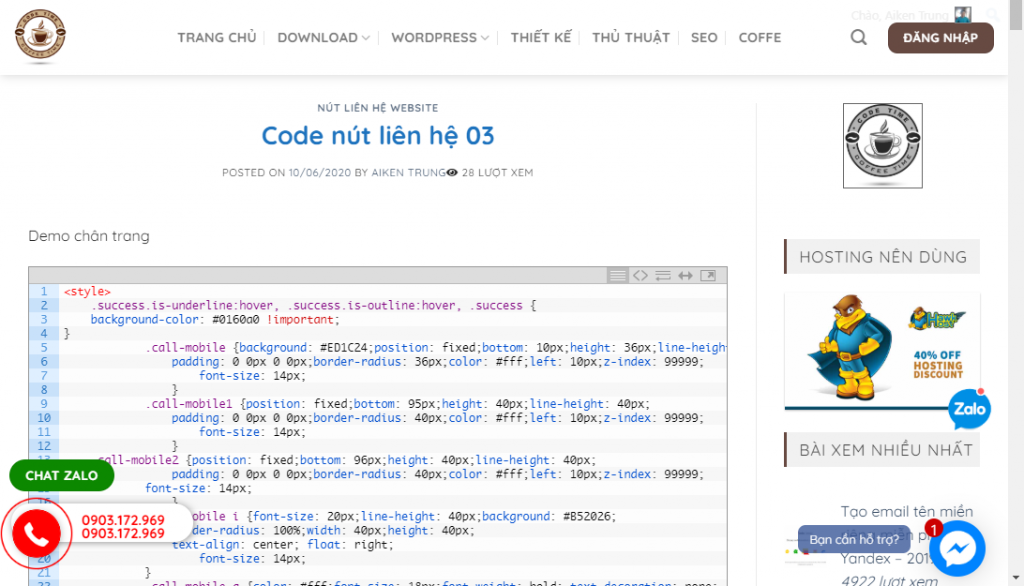
Nút liên hệ cho website style 05 do mình sưu tầm lại, khai báo và sử dụng như sau:
Khai báo sử dụng Font Awesome
Ver 4 nhé
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!-- codfe.com nút liên hệ style 05 --> <div class="btn-calls-fixed" data-small-size="1"> <a href="tel:0901234567" title="0901234567" target="_blank" rel="nofollow" data-type="hotline" class="btn-call-fixed"> <div class="icon-wrap"> <div class="border-1"> </div> <div class="border-2"> </div> <i class="fa fa-phone"></i> </div> <div class="btn-text"> <span>Hotline</span><br> <span><span>0901234567</span></span> </div> </a><a href="https://zalo.me/0901234567" title="0901234567" target="_blank" rel="nofollow" data-type="zalo" class="btn-call-fixed"> <div class="icon-wrap"> <div class="border-1"> </div> <div class="border-2"> </div> <i class="fa fa-zalo"></i> </div> <div class="btn-text"> <span>Zalo</span><br> <span><span>0901234567</span></span> </div> </a> <a href="viber://chat?number=0901234567" title="0901234567" target="_blank" rel="nofollow" data-type="viber" class="btn-call-fixed"> <div class="icon-wrap"> <div class="border-1"> </div> <div class="border-2"> </div> <i class="fa fa-brands fa-viber"></i> </div> <div class="btn-text"> <span>Viber</span><br> <span><span>0901234567</span></span> </div> </a> <a href="https://codfe.com" title="facebook" target="_blank" rel="nofollow" data-type="facebook-page" class="btn-call-fixed"> <div class="icon-wrap"> <div class="border-1"> </div> <div class="border-2"> </div> <i class="fa fa-facebook"></i> </div> <div class="btn-text"> <span>facebook</span><br> <span><span>0901234567</span></span> </div> </a> <a href="https://codfe.com" title="youtube" target="_blank" rel="nofollow" data-type="youtube" class="btn-call-fixed"> <div class="icon-wrap"> <div class="border-1"> </div> <div class="border-2"> </div> <i class="fa fa-youtube"></i> </div> <div class="btn-text"> <span>youtube</span><br> <span><span>url</span></span> </div> </a> <a href="#top" title="Top" onclick="ScrollToTop(event)" class="btn-go-to-top bg-main-color-1"><i class="fa fa-angle-double-up"></i> </a> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 |
@keyframes icon-luc-lac { 0% { transform:rotate(0) scale(1) skew(1deg); } 10% { transform:rotate(-25deg) scale(1) skew(1deg); } 20% { transform:rotate(25deg) scale(1) skew(1deg); } 30% { transform:rotate(-25deg) scale(1) skew(1deg); } 40% { transform:rotate(25deg) scale(1) skew(1deg); } 50% { transform:rotate(0) scale(1) skew(1deg); } 100% { transform:rotate(0) scale(1) skew(1deg); } } @keyframes vien-nho-zoom { 0% { transform:rotate(0) scale(.7) skew(1deg); opacity:.2; } 50% { transform:rotate(0) scale(1) skew(1deg); opacity:.5; } 100% { transform:rotate(0) scale(.7) skew(1deg); opacity:.2; } } @keyframes vien-lon-zoom { 0% { transform:rotate(0) scale(.5) skew(1deg); opacity:.1; } 30% { transform:rotate(0) scale(.7) skew(1deg); opacity:.1; } 100% { transform:rotate(0) scale(1) skew(1deg); opacity:.1; } } .btn-call-fixed { margin-bottom:10px; } .btn-call-fixed .icon-wrap { float:left; position:relative; z-index:1; width:60px; height:60px; box-shadow:0 0 0 2px rgba(255,255,255,.8); border-radius:50%; } .btn-call-fixed .icon-wrap i.fa { font-size:30px; color:#fff; background:#f1451f; width:60px; height:60px; position:absolute; z-index:1; top:0; left:0; border-radius:50%; text-align:center; line-height:60px; animation:icon-luc-lac 1.2s infinite ease-in-out; } .btn-call-fixed .icon-wrap .border-1 { width:110px; height:110px; position:absolute; z-index:1; top:-25px; left:-25px; border:solid 1px #f1451f; border-radius:50%; animation:vien-lon-zoom 1.2s infinite ease-in-out; } .btn-call-fixed .icon-wrap .border-2 { width:80px; height:80px; position:absolute; z-index:1; top:-10px; left:-10px; border:solid 1px #f1451f; border-radius:50%; animation:vien-nho-zoom 2.3s infinite ease-in-out; } .btn-call-fixed .btn-text { display:none; float:left; padding:5px 20px; font-size:13px; font-weight:bold; color:#f1451f; line-height:22px; border-radius:999px; background:#fff; box-shadow:0 0 6px rgba(0,0,0,.1); position:absolute; z-index:1; top:0; right:calc(100%); white-space:nowrap; } .btn-call-fixed .btn-text>span:last-child { font-size:30px; } .btn-call-fixed .btn-text>span>span~span { margin-left:10px; } .btn-call-fixed[data-type='zalo'] .icon-wrap i.fa { background:#0068ff; font-family:'FontAwesome'; font-size:15px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='zalo'] .icon-wrap i.fa:before { display:inline; content:"Zalo"; } .btn-call-fixed[data-type='zalo'] .icon-wrap .border-1,.btn-call-fixed[data-type='zalo'] .icon-wrap .border-2 { border:solid 1px #0068ff; display:none; } .btn-call-fixed[data-type='zalo'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='zalo'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='zalo'] .btn-text { color:#0068ff; } .btn-call-fixed[data-type='viber'] .icon-wrap i.fa { background:#6145d5; font-family:'FontAwesome'; font-size:15px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='viber'] .icon-wrap i.fa:before { display:inline; content:"Viber"; } .btn-call-fixed[data-type='viber'] .icon-wrap .border-1,.btn-call-fixed[data-type='viber'] .icon-wrap .border-2 { border:solid 1px #6145d5; display:none; } .btn-call-fixed[data-type='viber'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='viber'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='viber'] .btn-text { color:#6145d5; } .btn-call-fixed[data-type='facebook-page'] .icon-wrap i.fa { background:#3b5998; font-family:'FontAwesome'; font-size:28px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='facebook-page'] .icon-wrap .border-1,.btn-call-fixed[data-type='facebook-page'] .icon-wrap .border-2 { border:solid 1px #3b5998; display:none; } .btn-call-fixed[data-type='facebook-page'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='facebook-page'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='facebook-page'] .btn-text { color:#3b5998; } .btn-call-fixed[data-type='twitter'] .icon-wrap i.fa { background:#1da1f2; font-family:FontAwesome; font-size:28px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='twitter'] .icon-wrap .border-1,.btn-call-fixed[data-type='twitter'] .icon-wrap .border-2 { border:solid 1px #1da1f2; display:none; } .btn-call-fixed[data-type='twitter'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='twitter'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='twitter'] .btn-text { color:#1da1f2; } .btn-call-fixed[data-type='instagram'] .icon-wrap i.fa { background:#f24b55; font-family:FontAwesome; font-size:28px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='instagram'] .icon-wrap .border-1,.btn-call-fixed[data-type='instagram'] .icon-wrap .border-2 { border:solid 1px #f24b55; display:none; } .btn-call-fixed[data-type='instagram'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='instagram'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='instagram'] .btn-text { color:#f24b55; } .btn-call-fixed[data-type='youtube'] .icon-wrap i.fa { background:#f00; font-family:FontAwesome; font-size:28px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='youtube'] .icon-wrap .border-1,.btn-call-fixed[data-type='youtube'] .icon-wrap .border-2 { border:solid 1px #f00; display:none; } .btn-call-fixed[data-type='youtube'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='youtube'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='youtube'] .btn-text { color:#f00; } .btn-call-fixed[data-type='facebook'] .icon-wrap i.fa { background:url(data:image/svg+xml; base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+) no-repeat center #0084ff; background-size:80%; font-family:inherit; font-size:15px; font-weight:bold; animation:none; } .btn-call-fixed[data-type='facebook'] .icon-wrap i.fa:before { display:inline; content:""; } .btn-call-fixed[data-type='facebook'] .icon-wrap .border-1,.btn-call-fixed[data-type='facebook'] .icon-wrap .border-2 { border:solid 1px #0084ff; display:none; } .btn-call-fixed[data-type='facebook'] .icon-wrap:hover .border-1,.btn-call-fixed[data-type='facebook'] .icon-wrap:hover .border-2 { display:block; } .btn-call-fixed[data-type='facebook'] .btn-text { color:#0084ff; } .btn-call-fixed[data-type='facebook'] .btn-text span:last-child { font-size:15px; } @media(min-width:1200px) { .btn-call-fixed { position:relative; z-index:1; } .btn-call-fixed:hover .btn-text { display:block; } } @media(max-width:991px) { .btn-calls-fixed { right:10px; } .btn-calls-fixed .btn-call-fixed .icon-wrap { width:36px; height:36px; } .btn-calls-fixed .btn-call-fixed .icon-wrap i.fa { width:36px; height:36px; line-height:36px; font-size:18px; } .btn-calls-fixed .btn-call-fixed .icon-wrap .border-1 { width:56px; height:56px; top:-10px; left:-10px; } .btn-calls-fixed .btn-call-fixed .icon-wrap .border-2 { width:46px; height:46px; top:-5px; left:-5px; } .btn-calls-fixed .btn-call-fixed .btn-text { padding:3px 15px; line-height:18px; } .btn-calls-fixed .btn-call-fixed .btn-text span:last-child { font-size:15px; } .btn-calls-fixed .btn-call-fixed[data-type='zalo'] .icon-wrap i.fa,.btn-calls-fixed .btn-call-fixed[data-type='viber'] .icon-wrap i.fa { font-size:12px; } .btn-calls-fixed .btn-call-fixed[data-type='facebook'] .btn-text span:last-child { font-size:12px; } .btn-calls-fixed .btn-go-to-top { width:36px; height:36px; line-height:36px; font-size:18px; } .ctrlq.fb-button { right:5px !important; } } .btn-calls-fixed { position:fixed; z-index:2; bottom:80px; right:24px; display:flex; flex-direction:column; } .btn-calls-fixed[data-small-size='1'] { right:10px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .icon-wrap { width:36px; height:36px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .icon-wrap i.fa { width:36px; height:36px; line-height:36px; font-size:18px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .icon-wrap .border-1 { width:56px; height:56px; top:-10px; left:-10px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .icon-wrap .border-2 { width:46px; height:46px; top:-5px; left:-5px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .btn-text { padding:3px 15px; line-height:15px; right:calc(100%+10px); } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed .btn-text span:last-child { font-size:15px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='zalo'] .icon-wrap i.fa,.btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='viber'] .icon-wrap i.fa { font-size:12px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='facebook-page'] .icon-wrap i.fa,.btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='twitter'] .icon-wrap i.fa,.btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='youtube'] .icon-wrap i.fa,.btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='instagram'] .icon-wrap i.fa { font-size:15px; } .btn-calls-fixed[data-small-size='1'] .btn-call-fixed[data-type='facebook'] .btn-text span:last-child { font-size:12px; } .btn-calls-fixed[data-small-size='1'] .btn-go-to-top { width:36px; height:36px; line-height:36px; font-size:18px; background-color:red; } .btn-go-to-top { display:inline-block; width:60px; height:60px; opacity:.5; border-radius:50%; text-align:center; line-height:58px; color:#fff; font-size:20px; box-shadow:0 0 0 2px rgba(255,255,255,.8); } @media(min-width:1200px) { .btn-go-to-top:hover { opacity:1; color:#fff; } } .ctrlq.fb-button { bottom:10px !important; } .fixed-bottom-btn { position:relative; z-index:1; color:#fff; padding:1px 15px 1px 30px; border-radius:999px; height:26px; } .fixed-bottom-btn i.fa { position:absolute; z-index:1; top:0; left:0; background:#fff; width:24px; height:24px; border-radius:50%; line-height:24px; } .fixed-bottom-btn i.fa.fa-zalo { line-height:22px; } .fixed-bottom-btn i.fa.fa-zalo:before { content:"Zalo"; font-size:10px; font-weight:bold; } .fixed-bottom-btn:hover { color: #fff; } |









cho em hỏi code này chèn vào tùng file nào mới đúng
Bạn xem thêm ở link hướng dẫn này nhé
Cách nhúng code ( html – css – js) vào wordpress
Cảm ơn a nhiều ạ
dạ nhờ anh hướng dẫn thêm về việc đổi hình hiển thị của các icon liên hệ và nếu muốn chèn thêm form báo giá thì mình làm thế nào ạ