Thường một số website để tăng tính tương tác thường cho hotline là số điện thoại rung lắc liên tục để gây chú ý. Trong bài viết này mình sưu tầm lại code nút gọi rung lắc cho website được dùng nhiều nhất cho các bạn tham khảo nhé!
Code nút gọi rung lắc cho website
HTML cho nút gọi
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- codfe.com: code nút gọi dán vào web. Thường là footer --> <div class="fix_tel"> <div class="ring-alo-phone ring-alo-green ring-alo-show" id="ring-alo-phoneIcon" style="right: 150px; bottom: -12px;"> <div class="ring-alo-ph-circle"> </div> <div class="ring-alo-ph-circle-fill"> </div> <div class="ring-alo-ph-img-circle"> <a href="tel:0912345678"><img class="lazy" src="https://codfe.com/wp-content/uploads/2020/08/call.png" alt="G"></a> </div> </div> <div class="tel"> <a href="tel:0912345678"> <p class="fone"> 091 23 45 678 </p> </a> </div> </div> |
Css cho nút gọi
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 |
/* write your CSS code here 90949ca6 */ /*them nut call*/:root { --phone-text-color:#f00; /* màu chữ */ --phone-icon-color:coral; --phone-bg-color:#52bebd; /* màu nền nút gọi */ --phone-text-bg-color:#eeeb7c; /* màu nền text */ --phone-border-color:#47a862; /* màu vòng tròn */ --phone-hover-color:#f86e00; /* màu vòng tròn re chuột */ --phone-hover2-color:red; /* màu vòng tròn re chuột */ } .fone { font-size:19px; /* chữ cạnh nút gọi */ color:var(--phone-text-color); line-height:40px; font-weight:bold; padding-left:48px; /* cách bên trái cho chữ */ margin:0 0; } .fix_tel { position:fixed; bottom:15px; left:18px; z-index: 999; } /* left 18px là cách bên trái 18px. nếu muốn cho nút gọi sang phải thay là right */ .fix_tel a { text-decoration:none; display:block; } .tel { background:var(--phone-text-bg-color); width:205px; height:40px; position:relative; overflow:hidden; background-size:40px; border-radius:28px; border:none } .ring-alo-phone { background-color:transparent; cursor:pointer; height:80px; position:absolute; transition:visibility 0.5s ease 0s; visibility:hidden; width:80px; z-index:200000 !important; } .ring-alo-phone.ring-alo-show { visibility:visible; } .ring-alo-phone.ring-alo-hover,.ring-alo-phone:hover { opacity:1; } .ring-alo-ph-circle { animation:1.2s ease-in-out 0s normal none infinite running ring-alo-circle-anim; background-color:transparent; border:2px solid rgba(30,30,30,0.4); border-radius:100%; height:70px; left:10px; opacity:0.1; position:absolute; top:12px; transform-origin:50% 50% 0; transition:all 0.5s ease 0s; width:70px; } .ring-alo-phone.ring-alo-active .ring-alo-ph-circle { animation:1.1s ease-in-out 0s normal none infinite running ring-alo-circle-anim !important; } .ring-alo-phone.ring-alo-static .ring-alo-ph-circle { animation:2.2s ease-in-out 0s normal none infinite running ring-alo-circle-anim !important; } .ring-alo-phone.ring-alo-hover .ring-alo-ph-circle,.ring-alo-phone:hover .ring-alo-ph-circle { border-color:var(--phone-border-color); opacity:0.5; } .ring-alo-phone.ring-alo-green.ring-alo-hover .ring-alo-ph-circle,.ring-alo-phone.ring-alo-green:hover .ring-alo-ph-circle { border-color:var(--phone-hover2-color); opacity:0.5; } .ring-alo-phone.ring-alo-green .ring-alo-ph-circle { border-color:var(--phone-border-color); opacity:0.5; } .ring-alo-ph-circle-fill { animation:2.3s ease-in-out 0s normal none infinite running ring-alo-circle-fill-anim; background-color:#000; border:2px solid transparent; border-radius:100%; height:30px; left:30px; opacity:0.1; position:absolute; top:33px; transform-origin:50% 50% 0; transition:all 0.5s ease 0s; width:30px; } .ring-alo-phone.ring-alo-hover .ring-alo-ph-circle-fill,.ring-alo-phone:hover .ring-alo-ph-circle-fill { background-color:var(--phone-hover-color); opacity:0.75 !important; } .ring-alo-phone.ring-alo-green.ring-alo-hover .ring-alo-ph-circle-fill,.ring-alo-phone.ring-alo-green:hover .ring-alo-ph-circle-fill { background-color:var(--phone-hover-color); opacity:0.75 !important; } .ring-alo-phone.ring-alo-green .ring-alo-ph-circle-fill { background-color:var(--phone-hover-color); opacity:0.75 !important; } .ring-alo-ph-img-circle { animation:1s ease-in-out 0s normal none infinite running ring-alo-circle-img-anim; border:2px solid transparent; border-radius:100%; height:30px; left:30px; opacity:1; position:absolute; top:33px; transform-origin:50% 50% 0; width:30px; } .ring-alo-phone.ring-alo-hover .ring-alo-ph-img-circle,.ring-alo-phone:hover .ring-alo-ph-img-circle { background-color:var(--phone-text-bg-color); } .ring-alo-phone.ring-alo-green.ring-alo-hover .ring-alo-ph-img-circle,.ring-alo-phone.ring-alo-green:hover .ring-alo-ph-img-circle { background-color:var(--phone-hover2-color); } .ring-alo-phone.ring-alo-green .ring-alo-ph-img-circle { background-color:var(--phone-bg-color); } @keyframes ring-alo-circle-anim { 0% { opacity:0.1; transform:rotate(0deg) scale(0.5) skew(1deg); } 30% { opacity:0.5; transform:rotate(0deg) scale(0.7) skew(1deg); } 100% { opacity:0.6; transform:rotate(0deg) scale(1) skew(1deg); } } @keyframes ring-alo-circle-img-anim { 0% { transform:rotate(0deg) scale(1) skew(1deg); } 10% { transform:rotate(-25deg) scale(1) skew(1deg); } 20% { transform:rotate(25deg) scale(1) skew(1deg); } 30% { transform:rotate(-25deg) scale(1) skew(1deg); } 40% { transform:rotate(25deg) scale(1) skew(1deg); } 50% { transform:rotate(0deg) scale(1) skew(1deg); } 100% { transform:rotate(0deg) scale(1) skew(1deg); } } @keyframes ring-alo-circle-fill-anim { 0% { opacity:0.2; transform:rotate(0deg) scale(0.7) skew(1deg); } 50% { opacity:0.2; transform:rotate(0deg) scale(1) skew(1deg); } 100% { opacity:0.2; transform:rotate(0deg) scale(0.7) skew(1deg); } } .ring-alo-ph-img-circle a img { padding:1px 0 12px 1px; width:30px; position:relative; top: -1px; } } |
- Các bạn có thể thay màu các thành phần trong biến toàn cục css khai báo trong :root nhé
- Các bạn lấy code về nhớ đổi số phone nhé 🙂 gọi mình hoài
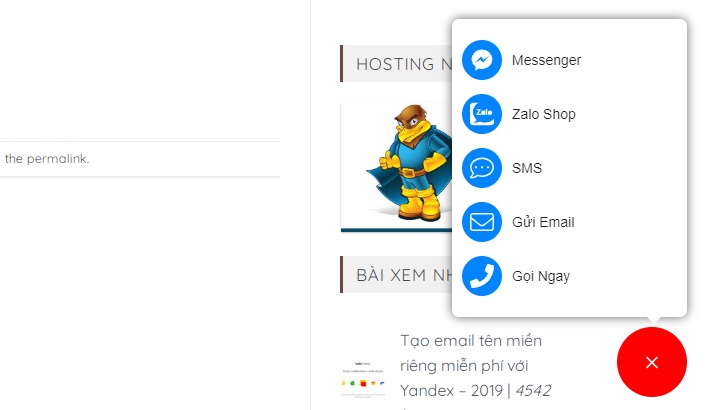
Demo ngay trong trang này
Tải code [download id=”4569″]