Dùng biến toàn cục cho css sẽ giúp chúng ta quản lý tốt hơn các tùy chọn giao diện, tránh phải tìm lại các mã màu hay là các tùy chỉnh đã làm trong dự án. Dưới đây là cách định nghĩa mã màu và cách gọi nó khi dùng.
|
1 2 3 4 5 6 7 8 9 |
// khai bao mã màu :root { --main-bg-color: coral; } // gọi mã màu khi sử dụng #div1 { background-color: var(--main-bg-color); } |
Một số biến toàn cục dùng trong theme flatsome
var(–primary-color);
var(–secondary-color);
var(–success-color);
var(–alert-color);
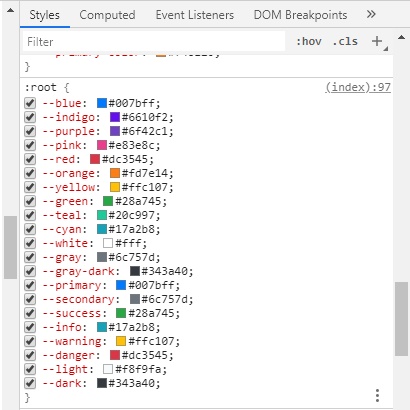
Các biến toàn cục dùng định nghĩa màu cho website
 |
|



