Flatsome với các shortcode [UX Builder] giúp chúng ta làm được nhiều nhiệm vụ phức tạp mà không cần biết nhiều về code. Hôm nay mình sẽ giới thiệu các bạn làm slide để chèn hình ảnh hoặc danh sách các bài viết để chèn vào bất kỳ khu vực nào mình muốn.
UX Builder của flatsome là gì?
UX Builder là một trình hỗ trợ tạo giao diện kéo thả bằng các modul được lập trình sẵn trong theme, với giao diện trực quan các bạn có thể kéo thả và tạo ra các khối cơ bản dùng cho website mà không cần thao tác vào code của web.
Mội lợi điểm to lớn của UX Builder là sau khi tạo xong nó sẽ cung cấp cho chúng ta một shortcode có thể đem dùng hoặc nhúng vào bất kỳ đâu trong website wordpress.

Tạo slide sản phẩm & bài viết để liên kết trong Flatsome
Tạo slide bài viết
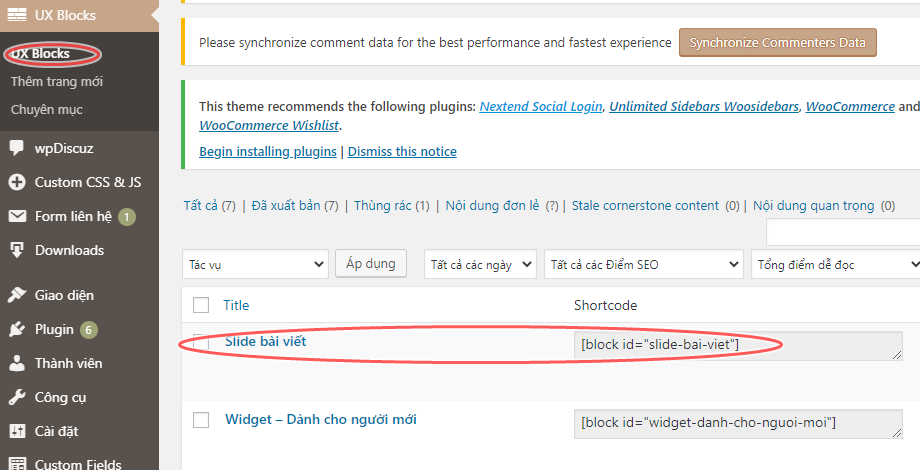
Vào UX Blocks tạo 1 block “Slide bài viết“ như sau nhé (tạo mới rồi copy nội dung bên dưới vào)
|
1 |
[blog_posts style="normal" columns="3" columns__md="1" posts="6" image_height="56.25%"] |
Ở đây chúng ta tạo list các bài viết mới nhất, các tham số như sau:
- style=”normal”: list bình thường – slide
- columns=”3″ : cột 3 bài viết
- columns__md=”1″ : 1 cột
- posts=”6″ : số bài viết trong slide là 6
- image_height=”56.25%”: kích thướng hình ảnh
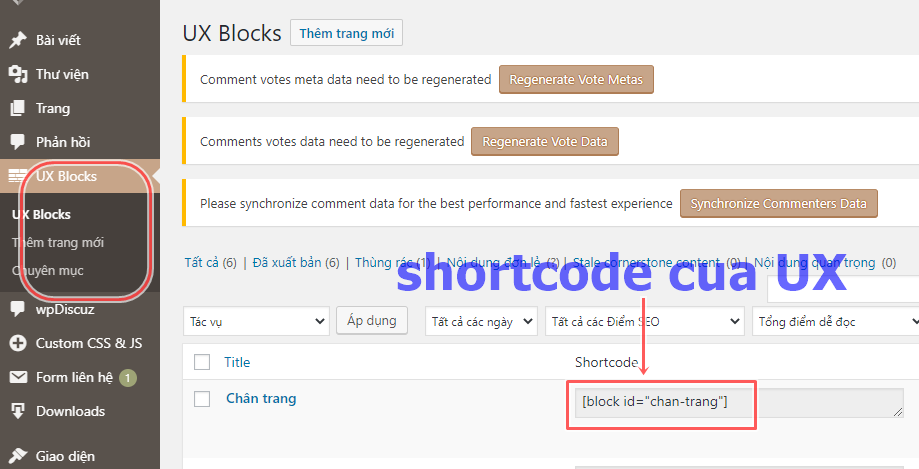
Sau khi tạo xong UX blocks chúng ta sẽ có shortcode như sau:

Nhúng short code trên vào bất kỳ đâu trong bài viết hoặc sản phẩm để sử dụng nhé. Dưới đây là ví dụ shortcode trên được nhúng vào bài này.
<—————-bắt đầu ví dụ——————-->
<—————Kết thúc ví dụ——————->
Tạo slide sản phẩm thì tương tự
Ta cũng tạo UX blocks mới và add shortcode như sau:
|
1 |
[ux_products style="normal" slider_nav_style="simple" show_cat="0" show_rating="0" show_add_to_cart="0" show_quick_view="0" equalize_box="true" cat="71" orderby="date" image_height="100%" class="codfe-lsit-product"] |
Giải thích các tham số
- style=”normal” : slide bình thường
- slider_nav_style=”simple” : kiểu nút trái phải
- show_cat=”0″ : không hiển thị danh mục
- show_rating=”0″ : ko hiển thị bình chọn
- show_add_to_cart=”0″ : bỏ nút thêm vào giỏ hnag2
- show_quick_view=”0″ : bỏ xem nhanh
- equalize_box=”true” : canh chiều cao các sản phẩm bằng nhau
- cat=”71″ : id danh muc sản phẩm cần hiển thị
- orderby=”date” : sắp xếp sp theo ngày
- image_height=”100%”: kích thước hình 1:1 (vuông)
- class=”codfe-list-product” : class để khi cần bổ xung thêm css
Các bạn xem thêm video sau để dễ hình dung hơn về cách dùng nhé!
 








nếu chèn vào file cuối trang product thành một module sản phẩm liên quan nữa thì chèn code như thế nào vậy anh
Trong theme Flatsome có phần custom lại trang sản phẩm thì có thể add shortcode vào phần muốn hiển thị. Còn nếu trong các theme khác thì phải dùng hàm hook&action, bạn xem thêm tại https://codfe.com/vi-tri-cac-ham-hook-trong-single-product-woocommerce-visual-guild-hook/
Cụ thể 2 action sau
// After content
do_action( ‘woocommerce_after_single_product’ );
do_action( ‘woocommerce_after_main_content’ );
Anh ơi, anh có cách tạo số nhảy trong UX không, chia sẻ video cho em với
Số nhảy dạng đếm ngược hay như thế nào nhỉ?