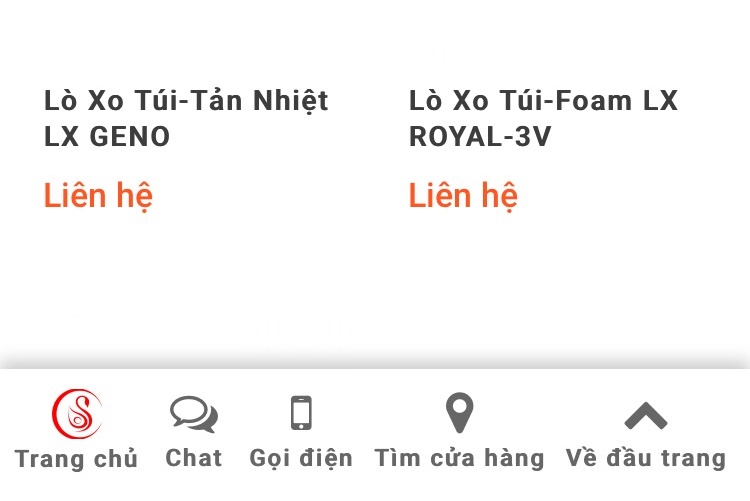
Tạo Bottom menu cho website ở chế độ mobile như hình bên dưới

B1: Cài “OT Flatsome Vertical Menu” hoặc bất kỳ plugin nào có thể thêm icon vào menu
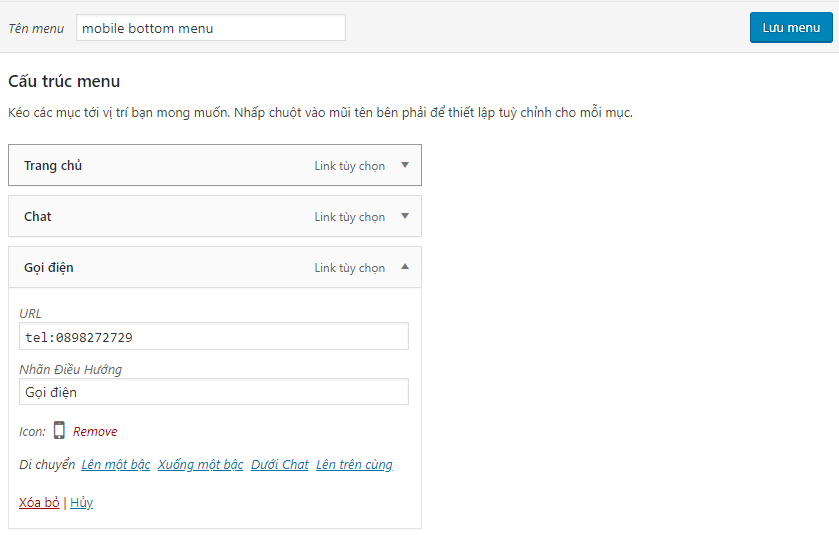
B2: Tạo menu như hình trong đó:
- URL: tel:0903172969 cho số phone
- URL: #top cho về đầu trang với theme flatsome

B3: Tạo block như bên dưới, chọn chỉ hiển thị cho mobile
|
1 2 3 4 5 |
[section label="Sticky Mobile Menu" class="sticky-mobile-menu" visibility="show-for-small" bg_color="rgb(255,255,255)" padding="5px" padding__sm="0px"] [menu name="mobile bottom menu"] [/section] |
Cách kéo menu thành shortcode các bạn xem thêm ở đây nhé cách biến menu thành shortcode
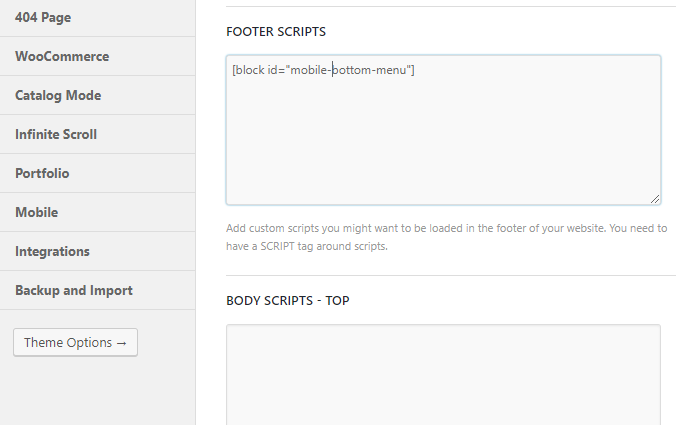
B4: nhúng code vào chân trang Flatsome như hình dưới

Bài viết mới: