Các sản phẩm hết hàng trong woocommerce nếu hiển thị đầu trang chủ hoặc các danh mục thì không tốt về mặt marketing và bán hàng. Thường ta phải giữ các sản phẩm này lại để lấy link về sản phẩm (tốt cho SEO).
Theo cá nhân mình cách xử lý tốt nhất cho các sản phẩm này là cho nó nằm cuối trong danh sách sản phẩm hiện ra là hợp lý nhất vì đáp ứng các tiêu chí của SEO và trãi nghiệm người dùng.
CÁCH 1: ẨN CÁC SẢN PHẨM HẾT HÀNG TRONG WOOCOMMERCE
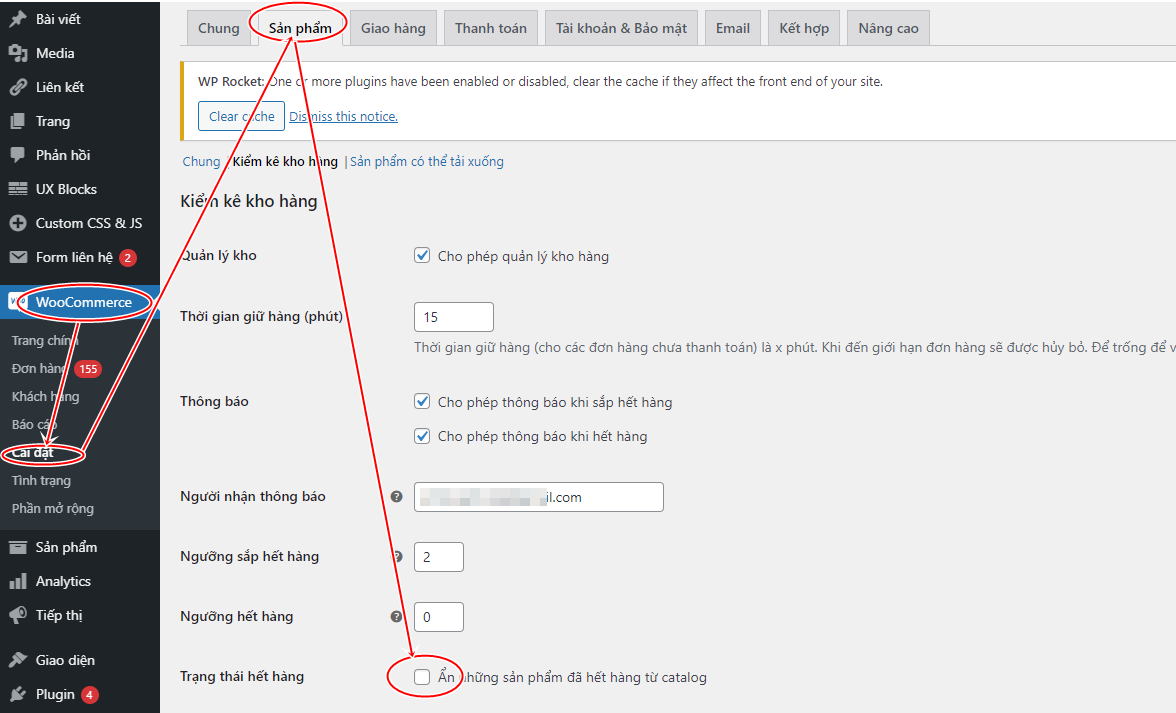
Để ần các sản phẩm hết hàng chúng ta vào Admin > Woocommerce > Cài đặt > Sản phẩm > Kiểm kê kho hàng > Trạng thái hết hàng rồi tích vào Ẩn những sản phẩm đã hết hàng từ catalog sau đó lưu lại là ok.

Các làm này có ưu điểm là:
- Ẩn sản phẩm nhanh chóng
- Thực hiện đơn giản
- Giữ được link
Nhược điểm:
- Không tìm kiếm lại sản phẩm trên website
CÁCH 2: DI CHUYỂN HẾT CÁC SẢN PHẨM XUỐNG CUỐI DANH SÁCH HIỂN THỊ
Thêm đoạn code sau vào function.php nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* * Order by stock status * Shared by codfe.com * */ add_filter('posts_clauses', 'cf_sort_order_by_stock_status', 1000); function cf_sort_order_by_stock_status($posts_clauses) { global $wpdb; if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) { $posts_clauses['join'] .= " INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) "; $posts_clauses['orderby'] = " istockstatus.meta_value ASC, " . $posts_clauses['orderby']; $posts_clauses['where'] = " AND istockstatus.meta_key = '_stock_status' AND istockstatus.meta_value <> '' " . $posts_clauses['where']; } return $posts_clauses; } |
Chúc các bạn thành công!






