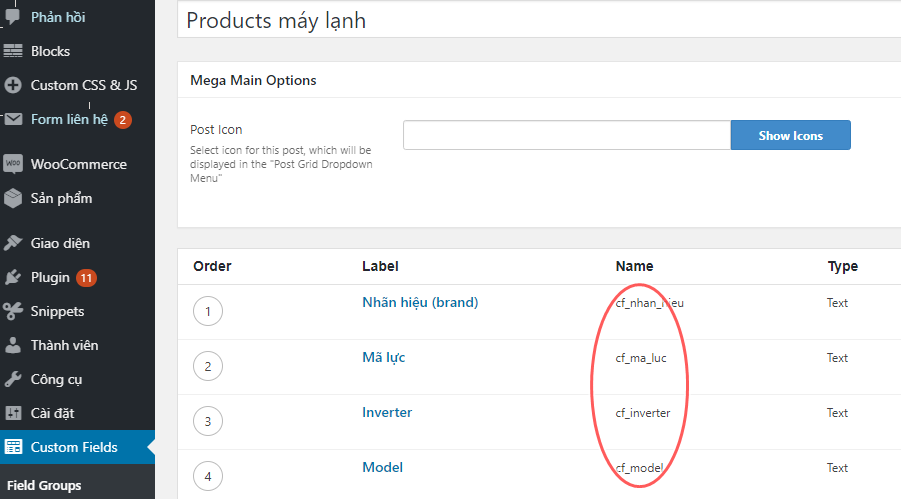
Để hiển thị các trường tùy biến trong woocommerce archive product page ta làm theo các bước như sau, xem vị trí cần hook hiển thị và hàm hiển thị các trường của ACF field nhé! (cần cái plugin advanced custom fields trước)
- Thông tin về các hàm hook trong woocommerce archive page Vị trí các hàm hook trong trang danh mục sản phẩm woocommerce
- Code mẫu hàm hook acf field vào page bằng cách thêm đoạn code sau vào function.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Add custom field to shop loop,ok với product archive mặt định của add_action( 'woocommerce_after_shop_loop_item_title','ins_woocommerce_product_excerpt',35,2); function ins_woocommerce_product_excerpt() { global $post; if ( is_front_page() || is_shop() || is_product_category() || is_product_tag() ) { echo '<span class="excerpt">'; echo '<span style="color:#0000ff;"><strong>'.get_post_meta( $post->ID,'cf_inverter',true ).'</strong></span>'.'</br>'; echo 'Công suất:'.'<span style="color:#ff0000;"><strong>'.get_post_meta( $post->ID,'cf_ma_luc',true ).'</strong> </span>'.'</br>'; echo 'Môi chất: '.get_post_meta( $post->ID,'cf_moi_chat',true ).'</br>'; echo get_post_meta( $post->ID,'cf_bao_hanh',true ); echo '</span>'; } } |

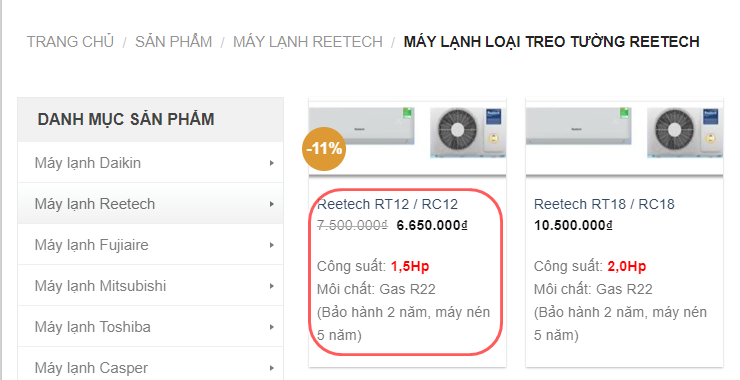
Kết quả trang archive sản phẩm như sau

Ghi chú:
Nếu các bạn muốn hiển thị vào các trang khác của woocommerce thì xem thêm Các loại trang (Conditional Tags) được định nghĩa trong woocommerce
Ví trí hook hiển thị trong trang sản phẩm (single product) các bạn xem thêm trong Vị trí các hàm hook trong single product woocommerce (visual guide hook)
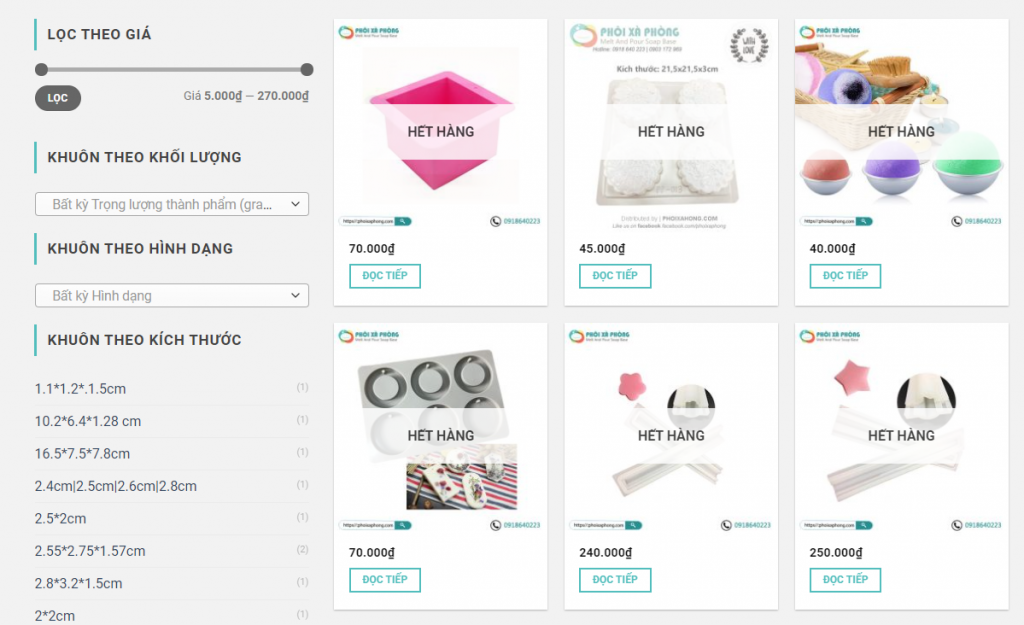
Xem thêm Cách lọc sản phẩm có acf field
Ví dụ : Các bạn muốn hiển thị thêm dòng “Test” cuối trang sản phẩm thì thêm hàm kiểm tra single product is_product() và hook vào vị trí woocommerce_after_single_product như sau
|
1 2 3 4 5 6 7 8 |
// codfe: thêm acf field vào trang san pham add_action( 'woocommerce_after_single_product','ins_woocommerce_product_excerpt',35,2); function ins_woocommerce_product_excerpt() { if ( is_product()) { echo 'Test</br>'; } } |








Chào anh, anh cho e hỏi xíu.Em có làm theo hướng dẫn của a. Nhưng bên e có bán rất nhiều dòng sản phẩm khác nhau. Một số trường thông tin ở bên sp này có nhưng ở bên sản phẩm khác lại không có. Vậy làm sao để ẩn mấy cái trường thông tin mà không có điền đi vậy ạ? Em cảm ơn.
Em dùng hàm if kiểm tra co giá trị không thì hiển thị ra nhé. VD
if (get_post_meta( $post->ID,'acf_top_content',true )) {
}
ad cho mình hỏi thêm, nếu thêm như vậy thì nó sẽ show ra toàn bộ sản phẩm , nếu như web có hàng trăm sản phẩm thì làm sao ẩn đi mấy cái sản phẩm mình chưa điền thông số vậy ad?
Bạn can thiệp bằng woocommerce_product_query click vào link để xem bài hướng dẫn nhé
em add code vào file funtion rồi nhưng mà trong phần quản trị ko có mục custom field… với cho em hỏi muốn hiển thị màu sắc và size của sản phẩm đó thì làm như nào v anh
Thông số tùy chỉnh mình dùng trong bài viết là của ACF nhé (Cài thêm plugin ADVANCED CUSTOM FIELD)
xin chao. mình có làm theo. nhưng thông số tùy chỉnh cho mỗi sản phẩm thì phải set-up thế nào.
Thông số tùy chỉnh mình dùng trong bài viết là của ACF nhé (ADVANCED CUSTOM FIELD)
e chào a, a cho e hỏi như các thông tin về thông số của mỗi sản phẩm là khác nhau, thì làm thế nào để nó hiện lên khác nhau ạ. E làm giống anh mà tất cả sp đều hiển thị thông tin giống nhau
Giống nhau nghĩa là hàm get giá trị bị sai rồi, bạn có thể post code lên mình fix cho!
mình đã làm thì lên được trang danh mục và trang chủ, nhưng trang single product nó lại không rq. nhờ Ad chỉ thêm. xin cảm ơn.
Dòng bên dưới quy định code này hiển thị được ở các trang khác nhau
if ( is_front_page() || is_shop() || is_product_category() || is_product_tag() ) {
muốn hiển thị trang nào thì bạn thêm vào nhé
ok thanks ad
Chèn vào file nào vậy bạn. Mình đang muốn làm mà chưa dc. Cám ơn b
vào function.php nhé!
sao mình chèn vào nó không hiện gì nhỉ hihi. Mình đã đổi thông tin trường của mình vào thay mà k dc
Bạn kiểm tra lại đã add đúng vào function của theme đang active không? trước khi add code cho thêm dòng echo ‘test’; xem có link vào được trang product archive chưa?
add_action( ‘woocommerce_after_shop_loop_item_title’,‘ins_woocommerce_product_excerpt’,35,2);
function ins_woocommerce_product_excerpt() {
global $post;
if ( is_home() || is_shop() || is_product_category() || is_product_tag() ) {
echo ‘hook ok!’;
}
}
Mình làm được rồi bạn à. Mình muốn cho hiển thị luôn cả ở ngoài trang chủ. thì làm sao để hiển thị bạn nhỉ. mong b chỉ giúp. Mình dùng flatsome. Mình cám ơn b nhiều
thay is_home() bằng is_front_page() nhé, hàm is_home() không hiểu sao bị lỗi
bạn ơi, bạn làm sao ra được trong trang chi tiết sản phẩm nhỉ ? Mình làm chỉ ra được Product_tag, product_category,..thôi
Để ra được trang sản phẩm bạn cần chỉnh 2 chỗ:
1. Hàm kiểm tra trang sản phẩm là is_product()
2. Vị trí Hook vào trang sản phẩm (hàm trong ví dụ chỉ hook vào trang archive)
Bạn xem thêm ghi chú cuối bài viết nhé!