Để kiếm được nhiều lợi nhuận hơn từ cửa hàng WooCommerce, bạn chắc hẵn cần tạo các khuyến mãi hấp dẫn. Một trong những thủ thuật là cấp coupon mà không muốn được giảm giá? Bài này chúng tôi sẽ chỉ cho bạn cách tạo coupon WooCommerce. Hãy bắt đầu!
Tại sao nên dùng coupon WooCommerce?
Trước tiên, coupon là gì? Về cơ bản, đây là mã giảm giá cho đơn đặt hàng của khách hàng dựa trên tổng giá mua.
Khách hàng nhập mã coupon trước khi giao dịch xảy ra. Sau đó, họ sẽ được giảm giá tương ứng theo tỷ lệ phần trăm hoặc số tiền được xác định.
Dùng coupon sẽ có lợi cho cửa hàng WooCommerce vì sẽ khiến khách hàng hạnh phúc hơn khi họ vừa tiết kiệm tiền vừa mua sản phẩm họ mong muốn. Bạn cũng sẽ thu hút quan tâm từ khách hàng mới. Dù bằng cách nào, nó sẽ thúc đẩy chuyển đổi cho cửa hàng của bạn.
WooCommerce có tính năng cho phép nhà cung cấp thêm mã coupon vào cửa hàng. Có 3 loại mã coupon WooCommerce mà bạn có thể tạo:

- Giảm giá theo phần trăm – chiết khấu theo phần trăm cho toàn bộ giỏ hàng.
- Giảm giá giỏ hàng theo giá cố định – giảm giá cố định cho toàn bộ giỏ hàng.
- Giảm giá sản phẩm cố định – loại coupon này khác với các loại trước vì nó chỉ áp dụng giảm giá cố định cho 1 sản phẩm cụ thể, không phải toàn bộ giỏ hàng.
Cách thêm coupon WooCommerce vào trang web
Vậy làm thế nào để thêm coupon WooCommerce? Đây là hướng dẫn từng bước mà bạn có thể làm theo:
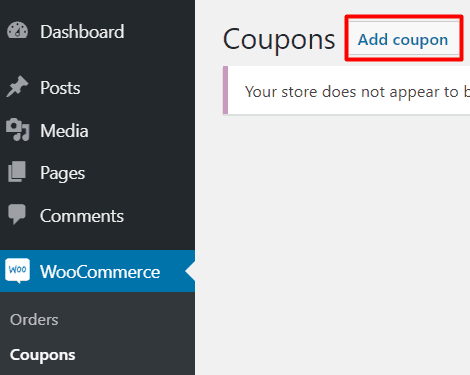
- Đầu tiên, hãy truy cập dashboard của cửa hàng, sau đó nhấp vào WooCommerce, chọn Coupons.
- Nhấp vào Add Coupons

- Sau đó, bạn sẽ được yêu cầu nhập code về sự kiện liên quan đến việc chạy coupon. Ví dụ: hãy thêm XMAS2019 làm mã phiếu giảm giá, sẽ được tung ra vào Giáng sinh 2019. Bạn cũng có thể thêm mô tả tùy ý bạn.

- Bên dưới thanh code coupon và thanh mô tả, có hộp dữ liệu của coupon chứa 3 tab khác nhau, gồm general tab, usage restriction tab (tab hạn chế sử dụng) và usage limit tab (tab giới hạn sử dụng). Điền vào tất cả để đặt quy tắc cho coupon bạn đã thực hiện.

- Nếu hộp dữ liệu của coupon được điền xong, bạn có thể publish coupon.

Bây giờ chúng ta phải hoàn thành hộp dữ liệu của coupon để hoàn thành việc tạo coupon. Hãy đi qua riêng từng tab.
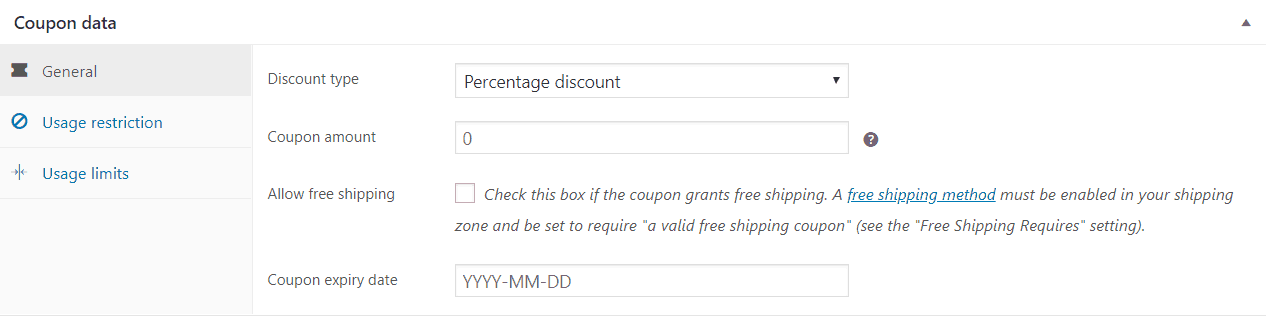
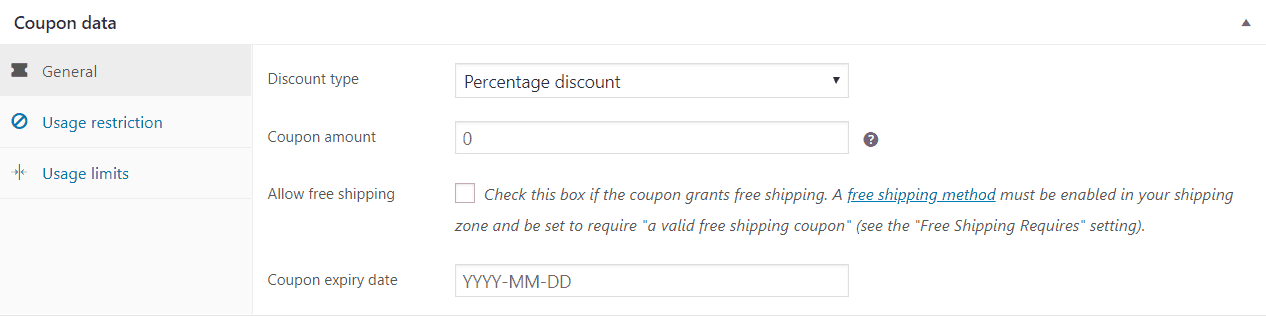
General Tab
Tab đầu tiên sẽ cho phép chúng ta đặt các khía cạnh chính của coupon, chẳng hạn như loại coupon, số tiền giảm giá và ngày hết hạn.

- Hãy đến trường đầu tiên trong general tab. Discount type sẽ yêu cầu bạn chọn loại coupon muốn tạo, gồm giảm giá theo phần trăm, giảm theo giá cố định hoặc giảm giá của sản phẩm cố định.
- Sau đó, bạn chọn số tiền giảm giá trên thanh coupon amount. Nếu muốn giảm giá 10%, chỉ cần gõ 10 trong ô này.
- Sau đó, bạn được phép kiểm tra free shipping box (Hộp vận chuyển miễn phí). Hộp này cho phép khách hàng được nhận vận chuyển miễn phí từ coupon. Nếu bạn không muốn miễn phí vận chuyển, chỉ cần bỏ chọn hộp.
- Dòng cuối cùng trên general tab là coupon expiry date (ngày hết hạn coupon). Bạn có thể chọn ngày coupon kết thúc.
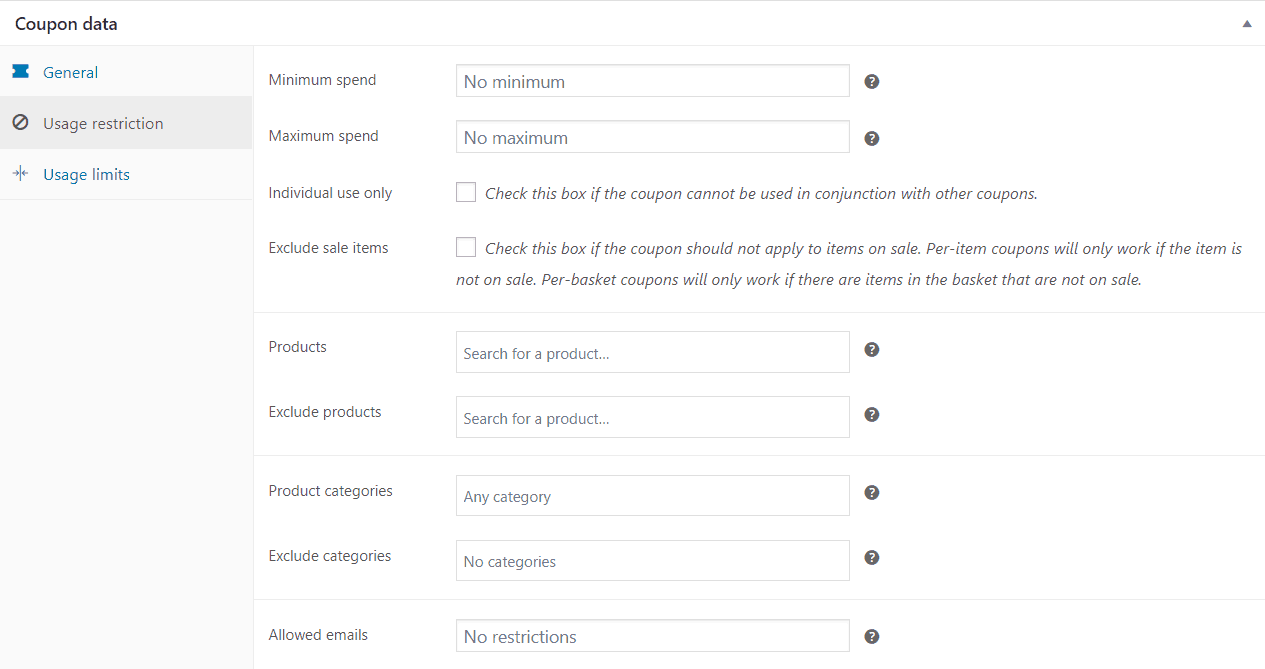
Usage Restriction Tab
Bây giờ, hãy đến với tab tiếp theo, usage restriction tab. Trong tab này, bạn có thể đặt một số quy tắc mà khách hàng phải tuân theo để kích hoạt coupon.

- Dòng đầu tiên bạn nên điền vào là Minimum spend và Maximum spend. Đây là phần để bạn xác định số tiền tối thiểu và tối đa mà khách hàng phải mua để có thể sử dụng coupon.
- Sau đó, nếu bạn không muốn sử dụng coupon cùng lúc với coupon khác, bạn có thể chọn hộp Individual use only. Bạn cũng có thể chọn hộp Exclude sale items nếu muốn loại trừ coupon cho các mặt hàng.
- Tương tự với các dòng Products và Exclude products. Nếu bạn muốn bao gồm hoặc loại trừ coupon cho sản phẩm cụ thể, bạn chỉ cần chọn mục bạn muốn áp dụng.
- Product categories và Exclude categories cũng có cùng chức năng là bao gồm hoặc loại trừ coupon cho categories cụ thể.
- Cuối cùng, nếu bạn muốn hạn chế hoặc cho phép gửi email cụ thể vào coupon, bạn có thể điền vào Allowed emails.
Usage Limits Tab
Như tên gọi, usage limits tab cung cấp một số quy tắc để giới hạn việc sử dụng mỗi coupon.
- Usage limit per coupon trên mỗi thanh coupon có thể xác định số lần khách hàng có thể sử dụng coupon. Nếu bạn muốn tặng phiếu giảm giá của mình cho 25 khách hàng may mắn, chỉ cần gõ 25 trong dòng này. Sau 25 coupon được sử dụng, mã coupon sẽ chấm dứt.
- Limit usage to X items có thể giới hạn số lượng coupon được sử dụng cho 1 sản phẩm bởi 1 khách hàng. Nếu bạn muốn cho phép khách hàng chỉ sử dụng phiếu giảm giá trên 1 sản phẩm, hãy đặt thành 1.
- Phần giới hạn cuối cùng là usage limit per user, giới hạn số lần người dùng có thể sử dụng phiếu giảm giá. Ví dụ, nếu bạn muốn cho phép 1 khách hàng sử dụng phiếu giảm giá 3 lần, thì bạn đặt số 3.
Nguồn hostinger.vn
- Kích hoạt Windows Sandbox trên Windows 10 để chạy file .exe không đáng tin cậy
- Các loại trang (Conditional Tags) được định nghĩa trong woocommerce
- 3 Cách để mở file DOC mà không có Word
- Nội dung mặt định file .htaccess trong WordPress
- Ẩn các sản phẩm không muốn hiển thị trong trang danh mục woocommerce