Hệ thống các block trong UX Builder trong theme Flatsome rất tiện dụng để nhà nhà làm được web. Sau một thời gian kéo thả, nếu các bạn có nhu cầu code riêng cho mình một block thì tham khảo các kiến thức mà mình đã ngâm cứu trong quá trình làm bên dưới nhé.
CẤU TRÚC CỦA 1 BLOCK TRONG UX BUILDER THEME FLATSOME
Trước khi code một block riêng chúng ta cần nghiên cứu qua cấu trúc các hàm mà Flatsome khai báo nhé. Sau khi xem hết các thư mục trong theme Flatsome chúng ta có thể thấy một UX Builder cấu trúc gồm có 2 file như sau trong Flatsome:
File 1 : File khai báo block UX Builder trong theme Flatsome
|
1 |
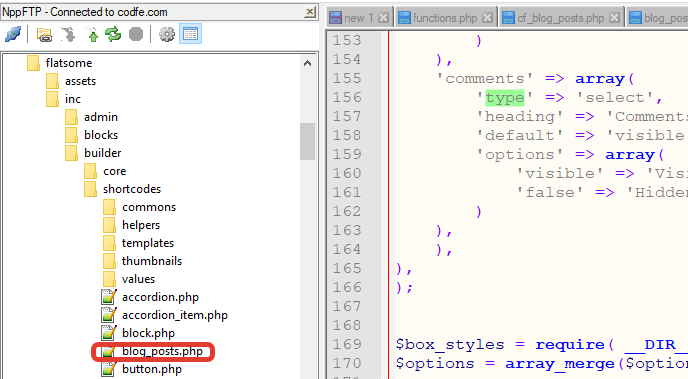
\wp-content\themes\flatsome\inc\builder\shortcodes\blog_posts.php |
File 2: File chứa shortcode ứng với UX Builder trên
|
1 |
\wp-content\themes\flatsome\inc\shortcodes\blog_posts.php |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function codfe_blog_posts_ux_builder(){ add_ux_builder_shortcode('codfe_blog_posts', array( // khai báo shortcode đi kèm với ux_builder này codfe_blog_posts 'name' => __('Codfe blog posts'), // Tên 'category' => __('Content'), 'info' => '{{ text }}', 'wrap' => false, 'options' => array( // Các biến trong ux_builder // loại hiển thị danh sách 'style' => array( 'type' => 'select', 'heading' => 'Select list post Type', 'default' => '1', 'options' => array( '1' => 'Image and text', // image text '2' => 'Text only', // text only '3' => '3', // '4' => '4', ), ), ), )); } |
Vào File 2 chúng ta sẽ thấy cấu trúc 1 shortcode ứng với UX Builder vừa khai báo trên như sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function shortcode_codfe_latest_from_blog($atts, $content = null) { // nạp các tham số vào extract(shortcode_atts(array( //các tham số trong ux builder 'style' => '1', ), $atts)); ob_start(); // các chức năng của shortcode $content = ob_get_contents(); ob_end_clean(); return do_shortcode($content); } add_shortcode("codfe_blog_posts", "shortcode_codfe_latest_from_blog"); |
Thêm 2 hàm bên trên vào function.php là các bạn đã tạo nên 1 block trong ux builder thành công tuy nhiên chưa có chức năng gì.

CÁC KIỂU DỮ LIỆU KHAI BÁO TRONG UX BUILDER
Mình hệ thống lại các kiểu dữ liệu dùng khai báo trong UX builder của Flatsome để tiện tra cứu
Group: nhóm các giá trị
|
1 2 3 4 5 6 7 |
'post_meta_options' => array( 'type' => 'group', 'heading' => __( 'Meta' ), 'options' => array( //các tùy chọn trong group ), ), |
Select : chọn trong danh sách
|
1 2 3 4 5 6 7 8 9 10 |
'show_date' => array( 'type' => 'select', 'heading' => 'Date', 'default' => 'badge', 'options' => array( 'badge' => 'Badge', 'text' => 'Text', 'false' => 'Hidden', ) ), |
Slider: thanh kéo như trong chọn chiều dài dòng text hiển thị
|
1 2 3 4 5 6 7 |
'excerpt_length' => array( 'type' => 'slider', 'heading' => 'Excerpt Length', 'default' => 15, 'max' => 50, 'min' => 5, ), |
Textfield
|
1 2 3 4 5 6 |
'offset' => array( 'type' => 'textfield', 'heading' => 'Offset', 'conditions' => 'ids == ""', 'default' => '', ), |
Conditions
Chú ý: trong ví dụ về Textfield trên chúng ta có dòng ‘conditions’ => ‘ids == “”‘, là mệnh đề if – điều kiện, nghĩa là nếu thỏa ids == “” tức nếu ids không có gì (rỗng) thì sẽ hiển thị tùy chọn này trên giao diện ux builder.
Radio button
|
1 2 3 4 5 6 7 8 9 |
'title_style' => array( 'type' => 'radio-buttons', 'heading' => 'Title Style', 'default' => '', 'options' => array( '' => array( 'title' => 'Abc'), 'uppercase' => array( 'title' => 'ABC'), ) ), |
Colorpicker : Chọn màu cho đối tượng
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
'col_bg' => array( 'type' => 'colorpicker', 'heading' => __('Column Background'), 'format' => 'rgb', 'alpha' => true, 'position' => 'bottom right', 'helpers' => array( array( 'title' => 'Dark', 'value' => 'rgb(0,0,0)', ), array( 'title' => 'White', 'value' => 'rgb(255,255,255)', ), array( 'title' => 'Primary', 'value' => get_theme_mod( 'color_primary', Flatsome_Default::COLOR_PRIMARY ), ), array( 'title' => 'Secondary', 'value' => get_theme_mod( 'color_secondary', Flatsome_Default::COLOR_SECONDARY ), ), array( 'title' => 'Success', 'value' => get_theme_mod( 'color_success', Flatsome_Default::COLOR_SUCCESS ), ), ), ), |
Các bạn có thể view thêm các file khác cùng thư mục với 2 file nêu trong phần đầu bài trong theme gốc flatsome để tìm thêm các kiểu dữ liệu cần dùng và cách dùng nhé!

Chúc các bạn thành công và hẹn gặp lại trong phần 2 bài viết này, chúng ta sẽ thực hành tạo 1 ux builder riêng cho mình.







bài viết thật tuyệt vời