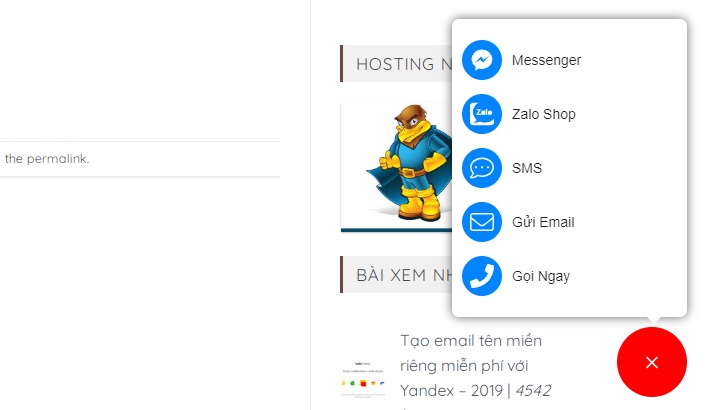
Code nút liên hệ rung lắc cho các bạn tham khảo nhé
Cod nút liên hệ
Code
Khai báo các biến toàn cục: số phone (vui lòng đổi thành số phone của bạn trong bước này), màu sắc, url …
Bước 2: Code HTML các nút Hotline
B3: CSS cho các nút
B4: Script
Bước 1: Khai báo sử dụng thư viện font và animation
|
1 2 3 |
<!-- Codfe.com B1: Khai báo --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> |
|
1 2 3 4 5 6 7 8 |
//thay bằng số phone của bạn $phone = '0901234567'; $facebook_url ='https://www.facebook.com/codfe.net'; $color_button = '#fb1d25'; $alo_circle_border_color = '#bcd601'; $alo_circle_fill_color = '#3daa2d'; // thay bằng right nếu muốn canh lề phải $padding_button = 'left'; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Codfe.com B2: Code HTML các nút hotline --> <div class="social-button"> <div class="social-button-content"> <a href="tel:<?php echo $phone;?>" class="call-icon" rel="nofollow"> <i class="fa fa-whatsapp" aria-hidden="true"></i> <div class="animated alo-circle"> </div> <div class="animated alo-circle-fill "> </div> <span>Hotline: <?php echo $phone;?> </span></a><a href="sms:<?php echo $phone; ?>" class="sms"> <i class="fa fa-weixin" aria-hidden="true"></i><span>SMS: <?php echo $phone;?> </span></a><a href="<?php echo $facebook_url; ?>" class="mes"> <i class="fa fa-facebook-square" aria-hidden="true"></i><span>Nhắn tin Facebook</span></a><a href="http://zalo.me/<?php echo $phone;?>" class="zalo"> <i class="fa fa-commenting-o" aria-hidden="true"></i><span>Zalo: <?php echo $phone;?> </span></a> </div> <a href="#" class="call-icon fancybox baogia" id="baogia2" rel="nofollow"><i class="fa fa-download" aria-hidden="true"></i> <div class="animated alo-circle"> </div> <div class="animated alo-circle-fill "> </div> <span>Yêu cầu báo giá!</span></a> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 |
<!-- Codfe.com B3: CSS cho các nút --> <style>.social-button { display:inline-grid; position:fixed; bottom:15px; <?php echo $padding_button; ?>:45px; min-width:45px; text-align:center; z-index:99999; color:#fff0; } .social-button-content { display:inline-grid; } .social-button a { padding:8px 0; cursor:pointer; position:relative; } .social-button i { width:40px; height:40px; background:<?php echo $color_button; ?>; color:#fff; border-radius:100%; font-size:20px; text-align:center; line-height:1.9; position:relative; z-index:999; } .social-button span { display:none; } .alo-circle { animation-iteration-count:infinite; animation-duration:1s; animation-fill-mode:both; animation-name:zoomIn; width:50px; height:50px; top:3px; right:-3px; position:absolute; background-color:transparent; -webkit-border-radius:100%; -moz-border-radius:100%; border-radius:100%; border:2px solid rgba(30,30,30,0.4); opacity:.1; border-color:<?php echo $alo_circle_border_color; ?>; opacity:.5; } .alo-circle-fill { animation-iteration-count:infinite; animation-duration:1s; animation-fill-mode:both; animation-name:pulse; width:60px; height:60px; top:-2px; right:-8px; position:absolute; -webkit-transition:all 0.2s ease-in-out; -moz-transition:all 0.2s ease-in-out; -ms-transition:all 0.2s ease-in-out; -o-transition:all 0.2s ease-in-out; transition:all 0.2s ease-in-out; -webkit-border-radius:100%; -moz-border-radius:100%; border-radius:100%; border:2px solid transparent; background-color:<?php echo $alo_circle_fill_color; ?>; opacity:.75; } .call-icon:hover>span,.mes:hover>span,.sms:hover>span,.zalo:hover>span { display:block } .social-button a span { border-radius:2px; text-align:center; background:rgb(103,182,52); padding:9px; display:none; width:180px; margin-left:10px; position:absolute; color:#ffffff; z-index:999; top:9px; <?php echo $padding_button; ?>:40px; transition:all 0.2s ease-in-out 0s; -moz-animation:headerAnimation 0.7s 1; -webkit-animation:headerAnimation 0.7s 1; -o-animation:headerAnimation 0.7s 1; animation:headerAnimation 0.7s 1; } @-webkit-keyframes "headerAnimation" { 0% { margin-top:-70px; } 100% { margin-top:0; } } @keyframes "headerAnimation" { 0% { margin-top:-70px; } 100% { margin-top:0; } } .social-button a span:before { content:""; width:0; height:0; border-style:solid; border-width:10px 10px 10px 0; border-color:transparent rgb(103,182,52) transparent transparent; position:absolute; <?php echo $padding_button; ?>:-10px; top: 10px; } </style> |
|
1 |
$(document).ready(function(){$('.user-support').click(function(event) {$('.social-button-content').slideToggle();});}); |
Code nút liên hệ thêm vào function.php
Sau đây mình đạ đưa đoạn code nút liên hệ vào 1 hàm khai báo các biến trong function, hook nó vào header của theme, các bạn tha khảo nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 |
//codfe.com hàm tạo lien hệ cho website thay thế các thông số cho phù hợp function codfe_contact_button() { //thay bằng số phone của bạn $phone = '0901234567'; $facebook_url ='https://www.facebook.com/codfe.net'; $color_button = '#fb1d25'; $alo_circle_border_color = '#bcd601'; $alo_circle_fill_color = '#3daa2d'; $padding_button = 'left'; ?> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <div class="social-button"> <div class="social-button-content"> <a href="tel:<?php echo $phone;?>" class="call-icon" rel="nofollow"> <i class="fa fa-whatsapp" aria-hidden="true"></i> <div class="animated alo-circle"></div> <div class="animated alo-circle-fill "></div> <span>Hotline: <?php echo $phone;?></span> </a> <a href="sms:<?php echo $phone; ?>" class="sms"> <i class="fa fa-weixin" aria-hidden="true"></i> <span>SMS: <?php echo $phone;?></span> </a> <a href="<?php echo $facebook_url; ?>" class="mes"> <i class="fa fa-facebook-square" aria-hidden="true"></i> <span>Nhắn tin Facebook</span> </a> <a href="http://zalo.me/<?php echo $phone;?>" class="zalo"> <i class="fa fa-commenting-o" aria-hidden="true"></i> <span>Zalo: <?php echo $phone;?></span> </a> </div> <a href="#" class="call-icon fancybox baogia" id="baogia2" rel="nofollow"><i class="fa fa-download" aria-hidden="true"></i> <div class="animated alo-circle"> </div> <div class="animated alo-circle-fill "> </div> <span>Yêu cầu báo giá!</span></a> </div> <style> .social-button{ display: inline-grid; position: fixed; bottom: 15px; <?php echo $padding_button; ?>: 45px; min-width: 45px; text-align: center; z-index: 99999; color: #fff0; } .social-button-content{ display: inline-grid; } .social-button a {padding:8px 0;cursor: pointer;position: relative;} .social-button i{ width: 40px; height: 40px; background: <?php echo $color_button; ?>; color: #fff; border-radius: 100%; font-size: 20px; text-align: center; line-height: 1.9; position: relative; z-index: 999; } .social-button span{ display: none; } .alo-circle { animation-iteration-count: infinite; animation-duration: 1s; animation-fill-mode: both; animation-name: zoomIn; width: 50px; height: 50px; top: 3px; right: -3px; position: absolute; background-color: transparent; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid rgba(30, 30, 30, 0.4); opacity: .1; border-color: <?php echo $alo_circle_border_color; ?>; opacity: .5; } .alo-circle-fill { animation-iteration-count: infinite; animation-duration: 1s; animation-fill-mode: both; animation-name: pulse; width: 60px; height: 60px; top: -2px; right: -8px; position: absolute; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid transparent; background-color: <?php echo $alo_circle_fill_color;?>; opacity: .75; } .call-icon:hover > span, .mes:hover > span, .sms:hover > span, .zalo:hover > span{display: block} .social-button a span { border-radius: 2px; text-align: center; background: rgb(103, 182, 52); padding: 9px; display: none; width: 180px; margin-left: 10px; position: absolute; color: #ffffff; z-index: 999; top: 9px; <?php echo $padding_button; ?>: 40px; transition: all 0.2s ease-in-out 0s; -moz-animation: headerAnimation 0.7s 1; -webkit-animation: headerAnimation 0.7s 1; -o-animation: headerAnimation 0.7s 1; animation: headerAnimation 0.7s 1; } @-webkit-keyframes "headerAnimation" { 0% { margin-top: -70px; } 100% { margin-top: 0; } } @keyframes "headerAnimation" { 0% { margin-top: -70px; } 100% { margin-top: 0; } } .social-button a span:before { content: ""; width: 0; height: 0; border-style: solid; border-width: 10px 10px 10px 0; border-color: transparent rgb(103, 182, 52) transparent transparent; position: absolute; <?php echo $padding_button; ?>: -10px; top: 10px; } </style> <?php } // codfe.com hook vào header của theme tại g5plus_before_page_wrapper, tùy theme mà bạn chọn hòm hook cho đúng nhé add_action( 'g5plus_before_page_wrapper', 'codfe_contact_button', 999 ); |









JS không xử lý được rung lắc ạ
Cái này chỉ nhá nhá lên chứ không có rung lắc nhé! mình bị nhầm