Quá trình làm web cho khách hàng bằng WordPress mình thường phải chỉnh lại trang thanh toán của woocommerce cho phù hợp với yêu cầu của khách hàng trong đó gộp 2 trang giỏ hàng thanh toán lại và bỏ các trường không cần thiết trong trang thanh toán là yêu cầu thường gặp nhất.
Bài viết này lấy ví dụ trên theme flatsome 3.9 và wocommerce 3.9
3 Lý do của yêu cầu gộp trang trong woocommerce này là:
- Cho các website ít sản phẩm hoặc sản phẩm số tiền lớn, khách hàng chỉ mua 1 hoặc 2 sản phẩm.
- Nhanh gọn quá trình mua bán và thanh toán
- Bỏ bớt các trường tránh gây hoang mang cho khách hàng ít mua sắm online 🙂
Các bước để gộp 2 trang giỏ hàng và thanh toán và làm gọn nhé
Ý tưởng giải quyết vấn đề (theo chủ quan của mình nhé có cách khác hay hơn các bạn có thể góp ý cho mình dưới comment)
1 . Bỏ trang giỏ hàng, khách hàng khi bấm vào nút giỏ hàng cho ra luôn trang thanh toán:
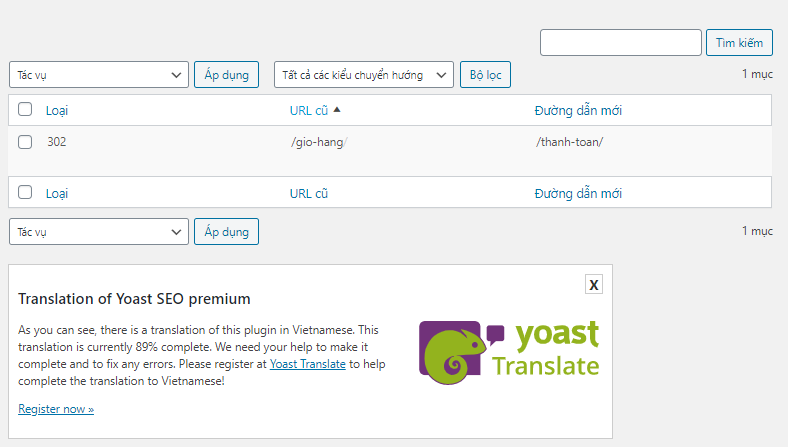
Có nhiều cách để làm việc này mình chọn cách nhanh là nguy hiển nhất là 302 trang /gio-hang/ sang /thanh-toan/ các bạn có thể thao tác trong .htaccess hoặc dùng chức năng chuyển hướng trong Yoastseo plugin nhé! Xong bước 1

2. Gộp shortcode giỏ hàng vào luôn trang thanh toán
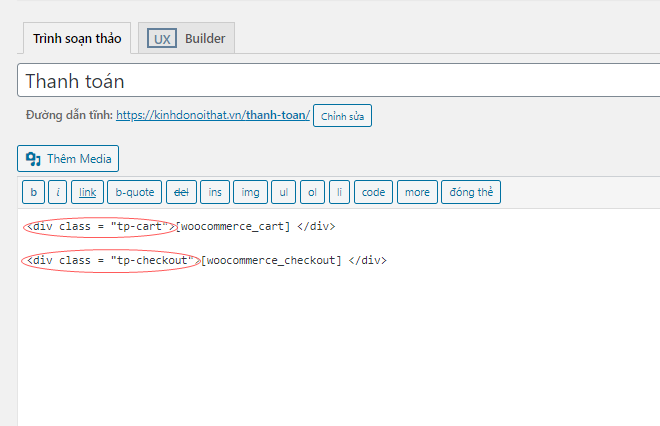
Tại sao phải làm bước này, đơn giản thôi vì tuy là gộp trang nhưng phải cho khách hàng điều chỉnh lại số lượng hoặc bỏ các sản phẩm không cần. Copy shortcode trang giỏ hàng [woocommerce_cart] bỏ vào đầu trang thanh-toan. Nhớ thêm các div như hình bên dưới để tiện chỉnh css sau này nhé.

Code cho các bạn copy bên dưới nhé
|
1 2 |
<div class = "tp-cart">[woocommerce_cart] </div> <div class = "tp-checkout">[woocommerce_checkout] </div> |
3. Bỏ các trường không cần thiết trong trang thanh toán
Nếu làm thanh toán dùng woo mà không có phần này thì web chuối không thể tả. Khách hàng chẳng biết zipcode hay city hay company gì cả, rất bất tiện khi dùng nguyên các trường này cho khách hàng ở Việt Nam mình. Thường mình sẽ bỏ hết các trường chỉ giữ lại 4 trường cần thiết nhất: Tên (billing_first_name) Số điện thoại (billing_phone) Email (billing_email) Địa chỉ (billing_address_1)
Bỏ các trường còn lại bằng hàm sau nhé (thêm vào function.php của theme)
|
1 2 3 4 5 6 7 8 9 10 11 |
// Bỏ các trường không cần thiết trong trang thanh toán add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_company']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); return $fields; } |
Thêm chú thích (placeholder) vào 4 trường thông tin khách hàng
|
1 2 3 4 5 6 7 8 9 |
// thêm chú thích vào ô nhập thông tin add_filter( 'woocommerce_checkout_fields' , 'override_billing_checkout_fields', 20, 1 ); function override_billing_checkout_fields( $fields ) { $fields['billing']['billing_first_name']['placeholder'] = 'Họ và tên'; $fields['billing']['billing_email']['placeholder'] = 'Email'; $fields['billing']['billing_address_1']['placeholder'] = 'Địa chỉ giao hàng'; $fields['billing']['billing_phone']['placeholder'] = 'Số điện thoại'; return $fields; } |
4. Css tùy chỉnh lại giao diện cho đễ nhìn đẹp
Sau khi thực hiện các bước trên thì cơ bản chúng ta đã làm xong yêu cầu, việc còn lại là mông má cho nó dễ nhìn. Mình đính kèm các css đã sử dụng cho các bạn tham khảo.
|
1 2 3 4 5 6 7 8 9 10 11 |
/**tuy bien trang thanh toán**/ .tp-cart .cart-collaterals{ display:none; } .tp-cart .large-7{ min-width:100%; } .tp-cart p.form-row-first{ width: 100%!important; } |
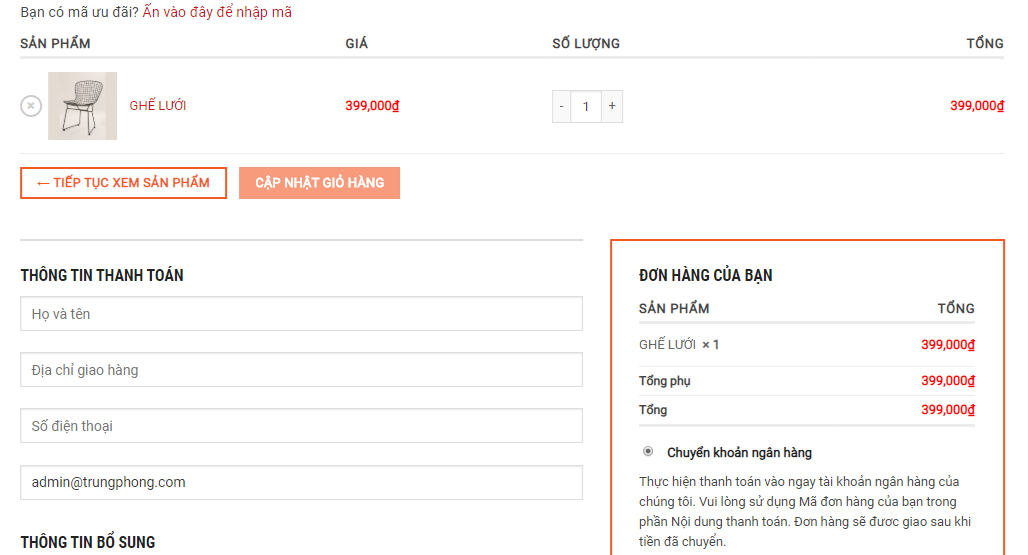
Kết quả là 2 trang giỏ hàng và thanh toán chỉ còn 1 bước, khách hàng chỉ điền mấy dòng là xong như bên dưới nhé!

Các bạn có cách nào nhanh và ít nguy hiểm hơn góp ý cho mình nâng cấp bài viết.




Anh ơi làm sao để thêm đoạn code cuối vào web a nhỉ ? E, theme FLATSOME
Flatsome thì vào Flatsome > Advanced > Cusstom Css để thêm css nhé!
Chào bạn,
Cảm phiền cho mình hỏi tại trang cart checkout, thay vì dùng form của woocommerce thì mình dùng contact form được không nhỉ. Vì yêu cầu tại bước này chỉ là lấy thông tin của khách hàng để gọi điện chốt đơn á. Tại bước này có thể không cần tới thanh toán, phương thức vận chuyển.
Cảm ơn bạn!
Theo mình với yêu cầu như vậy bạn nên dùng thêm nút mua hàng nhanh (hình như là có lugin mua hàng nhanh thì phải) khách hàng từ sản phẩm sẽ click và điền thông tin qua form của Contact Form 7 sẽ nhanh và tiện hơn là thay đổi trong wocommerce
nhưng nó không có giá cụ thể mà là giá liên hệ và biến thể thì có dùng contact form được ko ạ anh e cũng đang chỉ cần khách điền form liên hệ sp đó gửi tư vấn báo giá thui
Thay vì 302 thì thử áp dụng code này xem có ok hơn không ạ.
// chuyen huong den trang thanh toan khi them gio hang
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘woovn_skip_cart_redirect_checkout’ );
function woovn_skip_cart_redirect_checkout( $url ) {
return wc_get_checkout_url();
}
Thank bạn đã góp ý!
Mình thử k dc bạn ơi
Code vẫn hoạt động trên theme flatsome nhé!
anh ơi, web em làm ko hiện các mục thanh toán và địa chỉ giao hàng thì phải làm sao ạ, nó chỉ là trường text thôi ạ
Em kiểm tra xem các shortcode của woocommerce đã chính xác chưa nhé!
Bạn ơi. Sau khi thanh toán xong thì còn dính cái thằng giỏ hàng nằm trên cùng. Làm sao xóa nó được vậy bạn
Giỏ hàng tùy giao diện theme nhé! dùng css (display:none) hoặc xóa trong UX (nếu dùng flatsome)
mấy code đầu ok, nhưng code cuối để css giao diện thì trang mình báo lỗi
Css thì tùy theme sẽ có Css khác nhau nhé! trong bài viết mình copy css của mình cho các bạn tham khảo thôi nếu xài flatsome thì sẽ hiển thị đúng!