Thường các theme wordpress đã khai báo sẵn các font để sử dụng, tuy nhiên vì một lý do nào đó bạn muốn khai báo và sử dụng font trong wordpress thì cùng tìm hiểu bài viết này nhé.
1. CÁCH SỬ DỤNG @font-face TRONG CSS
@font-face trong CSS giúp chúng ta định nghĩa một font tùy chọn để website sử dụng. Sau khi khai báo nó sẽ hướng dẫn trình duyệt tải font từ nơi khai báo (có thể từ máy tính – local hoặc 1 url) và áp dụng trong những thành phẩn khai báo sử dụng font trong file CSS.
Cú pháp đầy đủ của CSS @font-face:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@font-face { [ font-family: <family-name>; ] || [ src: <src>; ] || [ unicode-range: <unicode-range>; ] || [ font-variant: <font-variant>; ] || [ font-feature-settings: <font-feature-settings>; ] || [ font-variation-settings: <font-variation-settings>; ] || [ font-stretch: <font-stretch>; ] || [ font-weight: <font-weight>; ] || [ font-style: <font-style>; ] || [ size-adjust: <size-adjust>; ] || [ ascent-override: <ascent-override>; ] || [ descent-override: <descent-override>; ] || [ line-gap-override: <line-gap-override>; ] } where <family-name> = <string> | <custom-ident>+ |
@font-face / font-family
|
1 2 3 4 5 6 |
/* «string» values */ font-family: "my font family"; font-family: 'another font family'; /* «custom-ident» value */ font-family: examplefont; |
|
1 2 3 4 5 6 7 |
@font-face { font-family:ExampleFont; src:url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),url("../fonts/MutatorSans.ttf") format('ttf'),local("Arial"); font-weight:bold; font-style:normal; font-display: fallback; } |
@font-face / font-display
|
1 2 3 4 5 6 |
/* Keyword values */ font-display: auto; font-display: block; font-display: swap; font-display: fallback; font-display: optional; |
- block: Giá trị này nói với trình duyệt rằng hãy sử dụng một phông chữ vô hình để vẽ văn bản một cách tạm thời trong khi phông chữ được chỉ định sử dụng chưa sẵn sàng. Người dùng sẽ không nhìn thấy văn bản trong thời gian này, nhưng nó vẫn chiếm một vùng không gian. Bạn sẽ thấy hiện tượng “Flash of Invisible Text – FOIT” (Chớp sáng của văn bản vô hình).
- swap: Giá trị này nói với trình duyệt rằng hãy sử dụng một phông chữ dự phòng để vẽ văn bản một cách tạm thời trong khi phông chữ được chỉ định sử dụng chưa sẵn sàng. Bạn sẽ thấy hiện tượng “Flash of Unstyled Text – FOUT” (Chớp sáng của văn bản không kiểu dáng).
- auto (Default):Trình duyệt sẽ đưa ra quyết định dựa trên tác nhân người dùng (User agent), hầu hết nó đưa ra quyết định giống với giá trị block.
- fallback:Trình duyệt sẽ hành động giống như một sự thỏa hiệp giữa giá trị block và swap. Trong 100 mili giây đầu tiên nó sẽ hành động giống giá trị block, sau đó nó hành động giống giá trị swap nếu phông chữ được chỉ định vẫn chưa sẵn sàng.
- optional:Trình duyệt sẽ hành động giống như giá trị fallback. Tuy nhiên giai đoạn “swap” chỉ là một tùy chọn, nó có thể không được áp dụng nếu trình duyệt nhận thấy tốc độ mạng quá chậm.
|
1 2 3 4 5 6 7 |
@font-face { font-family:ExampleFont; src:url(/path/to/fonts/examplefont.woff) format('woff'),url(/path/to/fonts/examplefont.eot) format('eot'); font-weight:400; font-style:normal; font-display: fallback; } |
@font-face / font-style
|
1 2 3 4 5 6 7 8 9 |
@font-face { font-family:Lato; src:local("Lato"),url(/assets/fonts/Lato.woff2) format('woff2'),url(/assets/fonts/Lato.woff) format('woff'); } @font-face { font-family:Lato; src:url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),url(/assets/fonts/Lato-LightItalic.woff) format('woff'); font-style: italic; } |
|
1 2 3 4 5 6 7 |
h1,p { font-family:Lato; } h1 { font-weight:200; font-style: italic; } |
|
1 2 3 4 5 |
font-style: normal; /* Default */ font-style: italic; font-style: oblique; font-style: oblique 30deg; font-style: oblique 30deg 50deg; |
- normal:Phông chữ đang được định nghĩa bởi @font-face là thuộc lớp có kiểu dáng normal.
- italic:Phông chữ đang được định nghĩa bởi @font-face thuộc kiểu mặt chữ (typefont) italic (nghiêng).
- oblique:Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ oblique (Xiên).
- oblique «angle»:Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ (typeface) oblique (Xiên), và độ nghiêng (slant) là «angle». Tham số độ nghiêng có giá trị từ -90deg đến 90deg.
- oblique «from-angle» «to-angle»:Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ oblique (Xiên), và đại diện cho tất cả các độ nghiêng (slant) trong khoảng «from-angle» tới «to-angle».
@font-face / font-weight
|
1 2 3 4 5 6 7 8 9 |
@font-face { font-family:Lato; src:local("Lato"),url(/assets/fonts/Lato.woff2) format('woff2'),url(/assets/fonts/Lato.woff) format('woff'); } @font-face { font-family:Lato; src:url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),url(/assets/fonts/Lato-LightItalic.woff) format('woff'); font-weight: 300; } |
|
1 2 3 4 5 6 |
h1,p { font-family:Lato; } h1 { font-weight: 300; } |
|
1 2 3 4 5 6 7 8 |
/* Single values */ font-weight:normal; font-weight:bold; font-weight:400; /* Multiple Values */ font-weight:normal bold; font-weight:300 500; |
@font-face / font-stretch
@font-face / font-feature-settings
@font-face / font-variation-settings
4 ĐỊNH DẠNG FONT DÙNG CHO TRÌNH DUYỆT
TrueType Fonts (TTF)
TrueType là một định dạng phông chữ tiêu chuẩn, được phát triển vào cuối những năm 1980 bởi Microsoft và Apple. Được sử dụng rộng rãi trong hệ điều hành Windows và Mac OS.
Các tập tin phông chữ TrueType thường có phần mở rộng là .TTF. Tập tin TrueType chứa cả hai dữ liệu màn hình (screen) và máy in, vì vậy nó dễ dàng cài đặt.
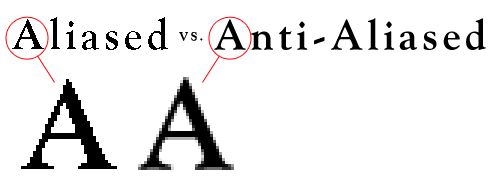
Định dạng TrueType cho phép “hinting”, một quá trình cho phép cải thiện “mức độ dễ đọc” (legibility) khi hiển thị trên màn hình. Các công cụ hiển thị văn bản cần các gợi ý để biết các vị trí nào của “hình chữ” (plyph) cần phải được làm mịn.

OpenType Fonts (OTF)
OpenType, một nỗ lực chung của Adobe và Microsoft, là định dạng phông chữ mới nhất sẽ được giới thiệu. Giống như TrueType, phông chữ OpenType chứa cả dữ liệu phông chữ của màn hình và máy in trong một thành phần.
Định dạng OpenType có một số khả năng độc quyền bao gồm hỗ trợ cho nhiều nền tảng và bộ ký tự mở rộng. Phông chữ OpenType có thể được sử dụng trên cả hệ điều hành Macintosh hoặc Windows. Ngoài ra, định dạng OpenType cho phép lưu trữ tối đa 65.000 ký tự. Không gian bổ sung này cung cấp cho các nhà thiết kế kiểu tự do bao gồm các tiện ích bổ sung như “small caps”, “old style figures” (hình dạng kiểu cũ), “alternate characters” (ký tự thay thế) và các phần bổ sung khác trước đây cần được phân phối dưới dạng phông chữ riêng biệt
Web Open Font Format (WOFF)
WOFF là một định dạng phông chữ để sử dụng trong các trang web. Nó được phát triển vào năm 2009 và hiện là Khuyến nghị của W3C. WOFF về cơ bản là OpenType hoặc TrueType đã được nén (compress) và siêu dữ liệu (metadata) bổ sung. Mục tiêu là hỗ trợ phân phối phông chữ từ máy chủ đến máy khách qua mạng và tiết kiệm băng thông.
Web Open Font Format 2 (WOFF2)
WOFF2 cũng giống như WOFF 1.0, nhưng nó cung cấp chất lượng nén tốt hơn.
| Font format | |||||
|---|---|---|---|---|---|
| TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
| WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
| WOFF2 | 14.0 | 36.0 | 39.0 | 10.0 | 26.0 |
| SVG | Not supported | Not supported | Not supported | 3.2 | Not supported |
| EOT | 6.0 | Not supported | Not supported | Not supported | Not supported |
KHAI BÁO VÀ SỬ DỤNG FONT TÙY CHỌN TRONG WORDPRESS
B1: Tải font cần dùng về
Tải font cần dùng về và lưu vào máy để chuyển đổi.
B2: chuyển font sang định dạng hỗ trợ trình duyệt
Font tải về thường là các font dùng trong máy tính (thường dạng .otf) chúng ta sẽ chuyển đổi sang các dạng đuôi file hỗ trợ trình duyệt như sau (.woff và woff2):
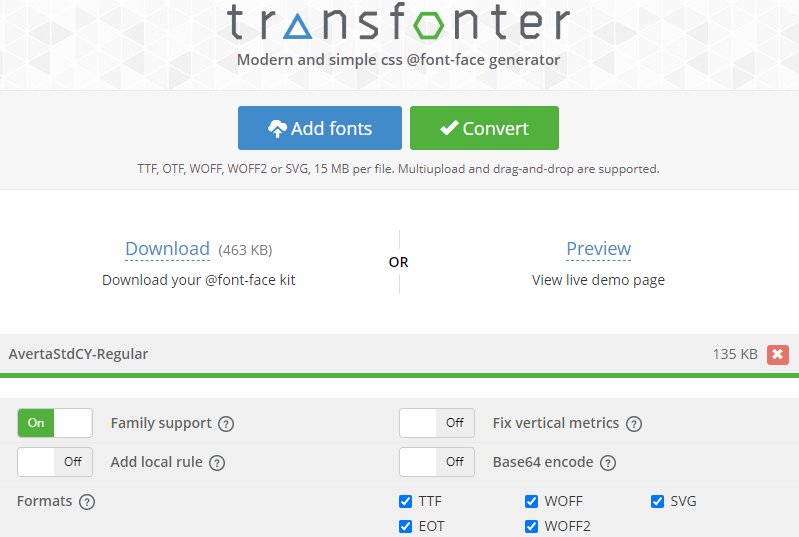
Vào trang https://transfonter.org/ upload font lên chọn định dạng cần chuyển và tải về máy tính.

B3: Khai báo font trong CSS
Sau đây là 1 ví dụ khai báo 1 font tùy chọn:
Khai báo font khác dùng cho web wordpress bằng cách thêm các dòng CSS sau vào style.css của theme
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** codfe.com: Css khai báo fonts tùy chỉnh trong wordpress **/ @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue.woff') format('woff'); font-weight: normal; font-style: normal; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-Bold.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-Bold.woff') format('woff'); font-weight: bold; font-style: normal; font-display: swap; } |
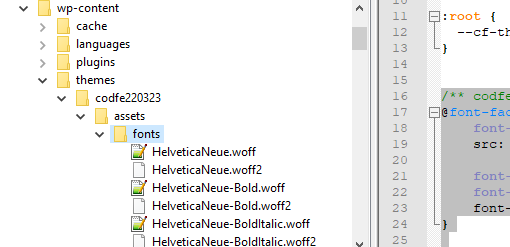
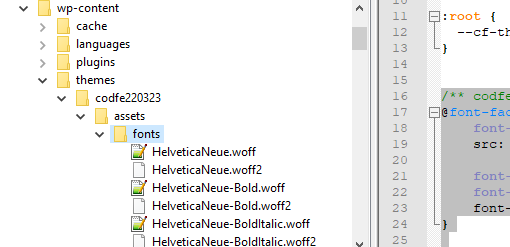
Trong đó file “HelveticaNeue.woff2” và “HelveticaNeue.woff” nằm trong thư mục fonts của theme là “/codfe220323/assets/fonts/”

B4: Khai báo các đối tượng load font trong css
Dùng fonts bằng cách định nghĩa lại trong CSS như ví dụ sau
|
1 2 3 4 5 6 7 8 9 10 11 |
.cf-font-1 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: normal; font-style: normal; } .cf-font-2 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: bold; font-style: normal; } |
Trong ví dụ trên thẻ “p” trong class cf-font-1 dùng font là ‘Helvetica Neue’ nomal còn thẻ <p> trong class cf-font-2 dùng font ‘Helvetica Neue’ bold
Nếu dùng nhiều font cho các thành phần khác nhau trong web thì chúng ta cần khai báo cụ thể cho tùng đối tượng ví dụ:
|
1 2 3 4 5 6 7 8 9 10 |
/** headings **/ h1, h2,h3 ,h4,h5,h6{ font-family: 'Helvetica Neue', Arial, sans-serif!important; } /** texts **/ /** nav **/ .nav > li > a { font-family: 'Helvetica Neue', Arial, sans-serif!important; } /** alt **/ |
BONUS: ví dụ về khai báo fonts và test trong 1 dự án dùng theme Flatsome
Tải các font cần thiết vào theme con như hình bên dưới

CSS khai báo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
/** codfe.com: Css khai báo fonts tùy chỉnh trong wordpress **/ @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue.woff') format('woff'); font-weight: normal; font-style: normal; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-Bold.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-Bold.woff') format('woff'); font-weight: bold; font-style: normal; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-BoldItalic.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-BoldItalic.woff') format('woff'); font-weight: bold; font-style: italic; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-Italic.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-Italic.woff') format('woff'); font-weight: normal; font-style: italic; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-Light.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-Light.woff') format('woff'); font-weight: 300; font-style: normal; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-LightItalic.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-LightItalic.woff') format('woff'); font-weight: 300; font-style: italic; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-Medium.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-Medium.woff') format('woff'); font-weight: 500; font-style: normal; font-display: swap; } @font-face { font-family: 'Helvetica Neue'; src: url('../codfe220323/assets/fonts/HelveticaNeue-UltraLight.woff2') format('woff2'), url('../codfe220323/assets/fonts/HelveticaNeue-UltraLight.woff') format('woff'); font-weight: 100; font-style: normal; font-display: swap; } /** codfe.com test hiển thị font cho các thành phần **/ *{ font-family: 'Helvetica Neue', Arial, sans-serif!important; } .cf-font-1 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: normal; font-style: normal; } .cf-font-2 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: bold; font-style: normal; } .cf-font-3 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: bold; font-style: italic; } .cf-font-4 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: normal; font-style: italic; } .cf-font-5 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: 300; font-style: normal; } .cf-font-6 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: 300; font-style: italic; } .cf-font-7 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: 500; font-style: normal; } .cf-font-8 p{ font-family: 'Helvetica Neue', Arial, sans-serif; font-weight: 100; font-style: normal; } |
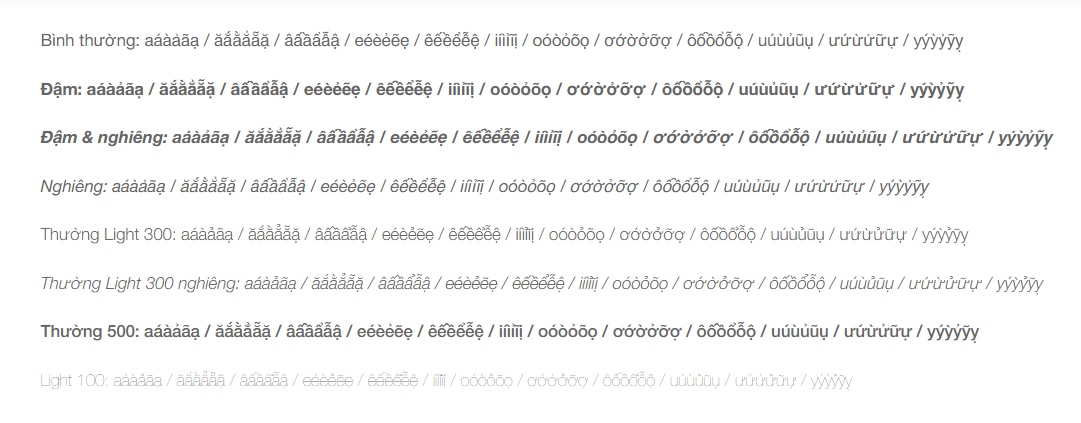
Tạo 1 trang có các nội dung như sau để test
Flatsome
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
[ux_text class="cf-font-1"] <p>Bình thường: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-2"] <p>Đậm: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-3"] <p>Đậm & nghiêng: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-4"] <p>Nghiêng: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-5"] <p>Thường Light 300: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-6"] <p>Thường Light 300 nghiêng: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-7"] <p>Thường 500: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] [ux_text class="cf-font-8"] <p>Light 100: aáàảãạ / ăắằẳẵặ / âấầẩẫậ / eéèẻẽẹ / êếềểễệ / iíìỉĩị / oóòỏõọ / ơớờởỡợ / ôốồổỗộ / uúùủũụ / ưứừửữự / yýỳỷỹỵ</p> [/ux_text] |
Kết quả thành công như sau: