Trong quá trình sử dụng website các bạn sẽ có nhu cầu thêm các code nhúng hoặc code theo dõi website vào wordpress. Đối với các bạn rành về code thì sẽ rất dễ dàng tuy nhiên với các bạn không rành vọc vạch code sẽ thấy không quen và khó khăn. Mình viết bài này nhằm hướng dẫn các bạn thêm code nhiều cách dễ dàng và nhanh chóng.
Các code thường được thêm vào web wordpress gồm
- Code google webmaster tool
- Code google analytics
- Code facebook pixel
- Code chat liên hệ sopport
- Các đoạn code đơn giản thêm các nút liên hệ …
Cách thêm các code nhúng như liệt kê trên vào website
C1: Cài plugin nhúng code cho wordpress
Ưu điểm phương pháp cài plugin là nhanh, trường hợp add code sai không bị treo web nhược điểm là cái gì cũng cài plugin khiến cho web nặng và chậm hơn.
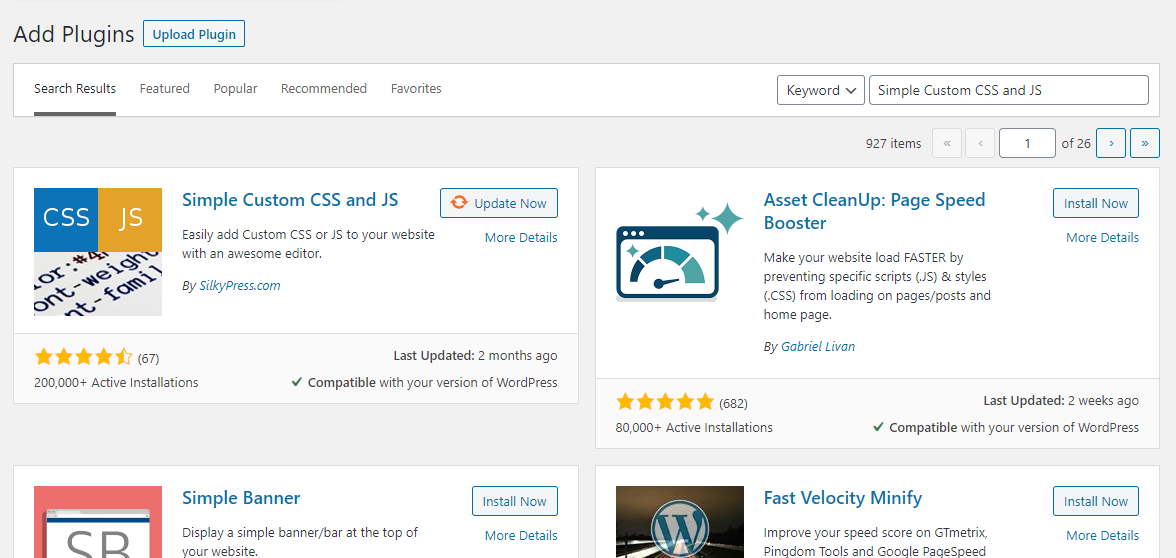
Có rất nhiều plugin hỗ trợ việc nhúng code tiện dụng, quá trình xài mình thấy có plugin Simple Custom CSS and JS là hỗ trợ nhiều và khá tiện dụng.
Các bạn vào phần plugin tìm và cài vào wordpress.

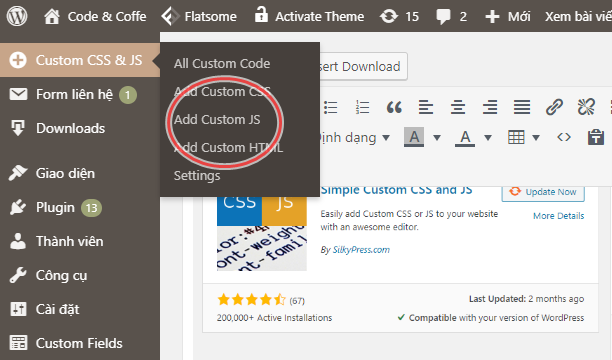
Sau khi cài plugin các bạn click vào plugin sẽ thấy plugin hỗ trợ thêm code html javascript và cả CSS bằng cách tạo các file riêng biệt. Các bạn tạo các file tương ứng với loại code mà mình cần thêm vào.

Trong các bài viết của codfe mình thường gộp tất cả code và file .html khi đó các đoạn CSS hoặc Javascript phải có tag bao xung quanh như bên dưới nhé!
|
1 2 3 4 5 6 7 8 9 10 |
<!-- HTML code --> <style type="text/css"> /* CSS code here */ </style> <script type="text/javascript"> /* javascript code here */ </script> |
Các bạn nhớ đặt tên gợi nhớ để dễ quản lý các đoạn code của mình, Simple Custom CSS and JS còn có chức năng ẩn các code không dùng, rất tiện dụng
C2: Nhúng trực tiếp và theme wordpress xem thêm trong video sau nhé!
Video hướng dẫn thêm code vào website wordpress
- [Yandex email – 3] Đăng nhập Email Domain miễn phí của Yandex
- Hiển thị số lượt xem bài viết trong theme Flatsome không dùng plugin
- Code một block của riêng mình trong UX Builder theme Flatsome – phần 1
- Kiểm tra và giám sát dung lượng ổ cứng với WinDirStat
- Thêm .html vào đuôi sản phẩm trong wordpress





mình bỏ vào file fuction, phát báo lỗi nghiêm trọng
Nhờ add hướng dẫn giúp
ngay thứ cần ..thank ad
Cảm ơn bạn nhé!