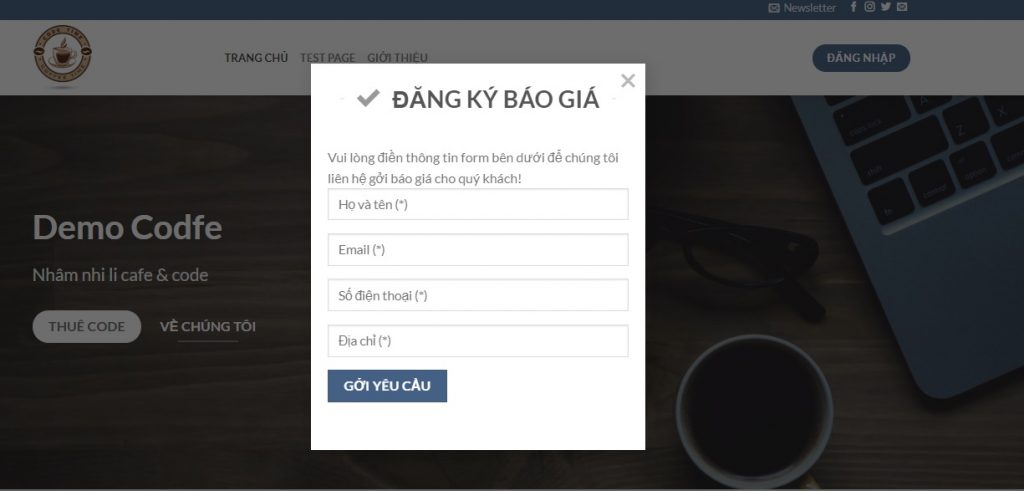
Tạo pop up báo giá, dùng lightbox trong Flatsome. Flatsome wordpress theme được xài nhiều hiện nay vì bản thân theme này hỗ trợ rất nhiều cho người dùng, một trong những chức năng hot của Flatsome là tạo các popup bằng Lightbox. Trong nội dung bài viết này mình sẽ trình bày các vấn đề như sau về popup.
- Tạo popup báo giá
- Tạo popup báo giá có kèm url
- Popup hẹn giờ
Dùng lightbox có sẵn của Flatsome và một số plugin hỗ trợ không cần biết code nhé!
- Xem thêm Tạo Popup báo giá nhiều lựa chọn
Giới thiệu Lightbox trong Flatsome
Lightbox là các popup (click vào nhảy lên 1 form) trong flatsome dùng để hiển thị các chương trình khuyến mãi, form đăng ký …. Với các theme thông thường các chức năng này phải cài plugin, và tất nhiên để có các chức năng cao cấp hơn các bạn phải trả phí.
Flatsome với hệ thống các UX block và shortcode mạnh mẽ các bạn không rành lập trình có thể tạo các popup với các chức năng mà thường phải trả phí mới có. Sau đây là ví dụ của một Lightbox đơn giản được giới thiệu trênUxthemes (click vào button để hiện popup)
Lightbox buttonCác bạn có thể nhúng form hoặc code vào lightbox để làm các thao tác dữ liệu mong muốn. Phần tiếp theo mình sẽ hướng dẫn cụ thể theo các trường hợp.

CÁC VÍ DỤ VỀ ỨNG DỤNG LIGHTBOX TRONG THEME FLATSOME
1. Lightbox báo giá dùng Contact Form 7:
Dùng pop up các form báo giá, action form hoặc banner quảng cáo khi có người click vào, tất nhiên bạn cần cài Plugin Contact form 7 nhé:
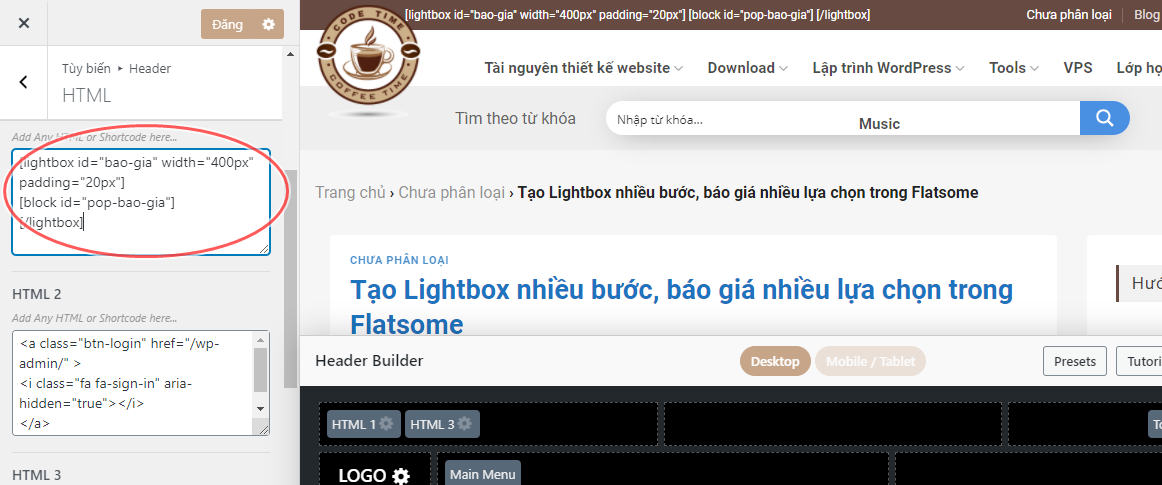
B11: copy code lightbox vào header
|
1 2 3 |
[lightbox id="bao-gia" width="400px" padding="20px"] [block id="pop-bao-gia"] [/lightbox] |

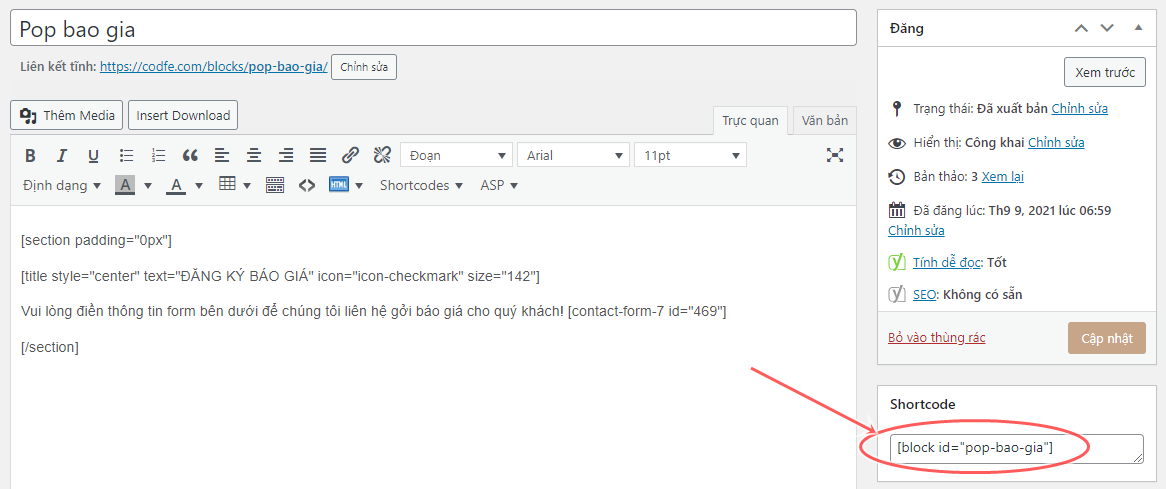
B12: Tạo block pop-bao-gia
|
1 2 3 4 5 6 7 8 9 |
[section padding="0px"] [title style="center" text="ĐĂNG KÝ BÁO GIÁ" icon="icon-checkmark" size="142"] Vui lòng điền thông tin form bên dưới để chúng tôi liên hệ gởi báo giá cho quý khách! [contact-form-7 id="3856"] [/section] |

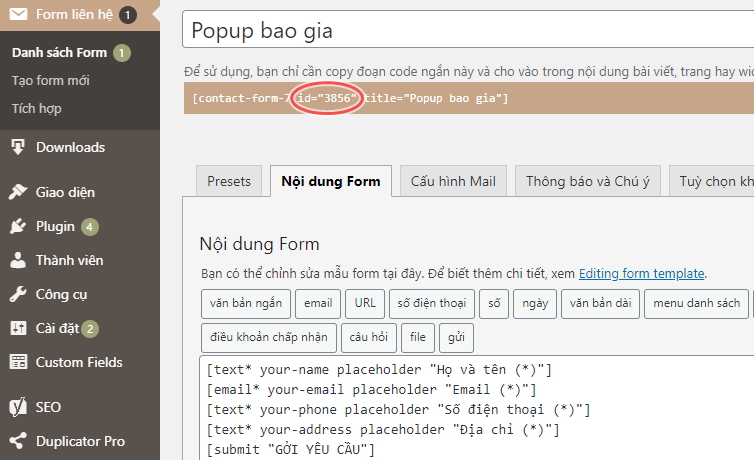
B13: chỉnh các tùy chọn trong contact form
Tạo form mới và copy nội dung form demo bên dưới vào
|
1 2 3 4 5 6 7 8 9 |
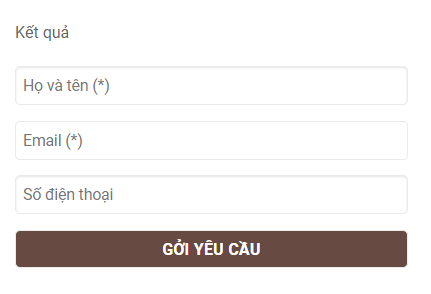
[text* your-name placeholder "Họ và tên (*)"] [email* your-email placeholder "Email (*)"] [text* your-phone placeholder "Số điện thoại (*)"] [text* your-address placeholder "Địa chỉ (*)"] [submit "GỞI YÊU CẦU"] |
Contact form 7 được thêm vào như bên dưới, chú ý id của contact form 7 (phần khoanh đỏ id=” 3856″) sẽ dùng điền vào B12:

2. Lightbox báo giá dùng Contact Form 7 kèm url click form:
Thông thường khi làm như cách 1 chúng ta không thể biết khách hàng click từ trang nào trên website, nếu các bạn muốn lấy thêm url trang khách hàng đang xem thì làm như sau:
Cài plugin Contact Form 7 – Dynamic Text Extension
Trong bước B1.3 bên trên các bạn thêm dòng [dynamichidden dynamicname “CF7_URL”] như bên dưới
|
1 2 3 4 5 6 |
[text* your-name placeholder "Họ và tên (*)"] [email* your-email placeholder "Email (*)"] [text* your-phone placeholder "Số điện thoại (*)"] [text* your-address placeholder "Địa chỉ (*)"] [dynamichidden dynamicname "CF7_URL"] [submit "GỞI YÊU CẦU"] |
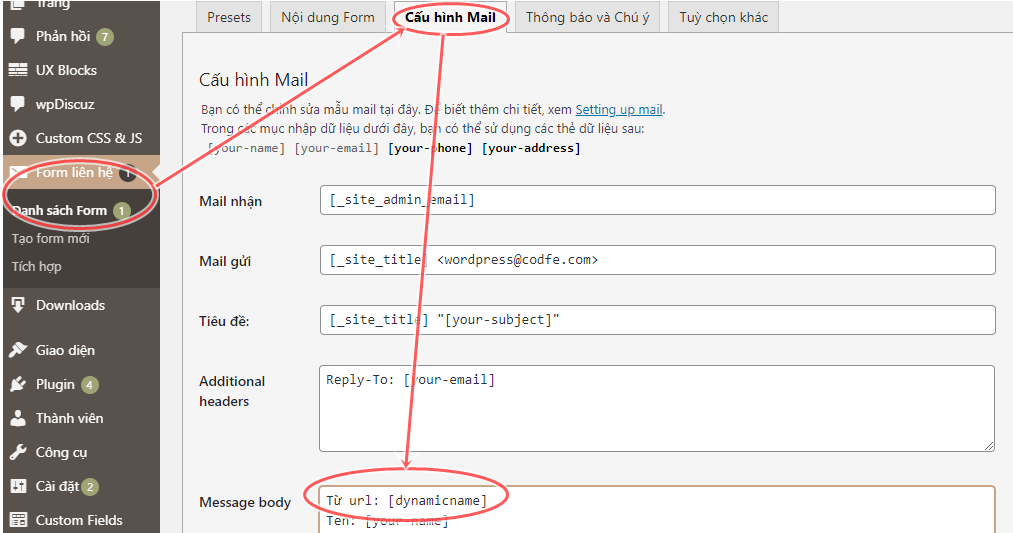
Email gởi về trong Contact Form 7 các bạn thêm trường [dynamicname] vào nhé.

3. Lightbox hẹn giờ trang chủ:
Sau đây là 1 ví dụ về Auto popup Lightbox
|
1 2 3 4 5 |
[lightbox auto_open="true" auto_timer="3000" auto_show="always/once" id="newsletter-signup-link" width="600px" padding="20px"] Auto lightbox...... [/lightbox] |
Có thêm tham số như sau:
- auto_open=”true” : tự mở popup
- auto_timer=”3000″ : mở sau 3 giây
- auto_show=”always/once” mở 1 lần
Trăm nghe không bằng mắt thấy, các bạn xem thêm video hướng dẫn để rõ thêm cách dùng nhé. Cuối cùng nếu các bạn thấy bài viết mình mang lại giá trị thì like share hoặc mời caffe cho nhóm có thêm động lực chia sẻ.







xin cảm ơn bài viết rất hay
flatsome phiên bảo nào là làm được vậy anh, em làm i chang mãi mà không được, cứ bấm là ra cái link không hà
Faltsome là được nhé! Em xem lại các bước phải trùng ID hoặc tên shortcode, anh có cập nhật thêm các hình ảnh cho rõ rồi
Sao mình làm như hướng dẫn mà lightbox không hoạt động AD?
bạn xem thêm video nhé! đoạn shortcode B11: thì đưa vào chỗ html1 html2 .. của header của flatsome đó
Ad cho hỏi mình muốn tắt giá sản phẩm trong cái popup ở trang chủ thì làm sao vậy ?
Mình chưa hiểu rõ ý bạn, bạn mô tả cụ thể hơn nhé!
k thấy code để copy đâu bác
Phần bên dưới đó, bạn xem video để thấy rõ hơn
Mình add 3 button [ GỌI – CHAT – TẢI BẢNG GIÁ] ở menu giao diện mobile
giờ sao gắn cái lighbox KH bấm Tải bảng giá hiện Popup dc bạn
Có để href=”#bao-gia” mà bấm ko lên
làm theo clip để button gắn bài viết bấm thì lên bình thường
cám ơn
Reply giúp mình có để email nhận thông báo
Bạn xem có trùng tên các đối tượng không nhé vd “#bao-gia”, bạn có thể thêm số vd “#bao-gia-1” để kiễm tra lại nhé!