Font Awesome là một trong những thư viện icon miễn phí và có phí lớn nhất hiện nay, tại thời điềm ài viết này Font Awesome đã ra đến phiên bản 6.1.1 với hơn 16,083 icon, trong đó có 2,009 icon free 🙂
Với lượng icon free nhiều nư vậy hàu như chúng ta đã đủ xài cho các website thông thường. Sau đây mình tổng hợp lại cách xài Font Awesome nhé.
Khai báo sử dụng Font Awesome
Cách 1: Sử dụng link CDN
Verson 4
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> |
Verson 5
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0-13/css/all.min.css"> |
Version 6
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" /> |
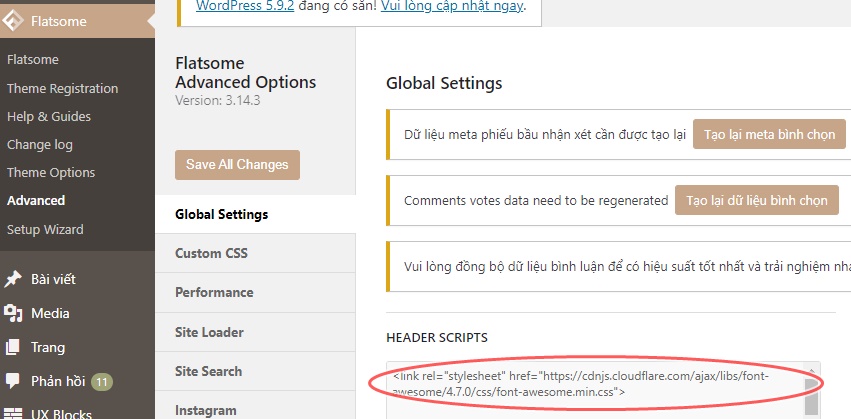
Trong Flatsome thì thêm vào vị trí như hình

Cách 2: Tải thư viện về rồi upload lên website
Tra cứu icon để dùng
Vào link tìm kiếm sau của web chính Font Awesome tra cứu nhé https://fontawesome.com/v6/search

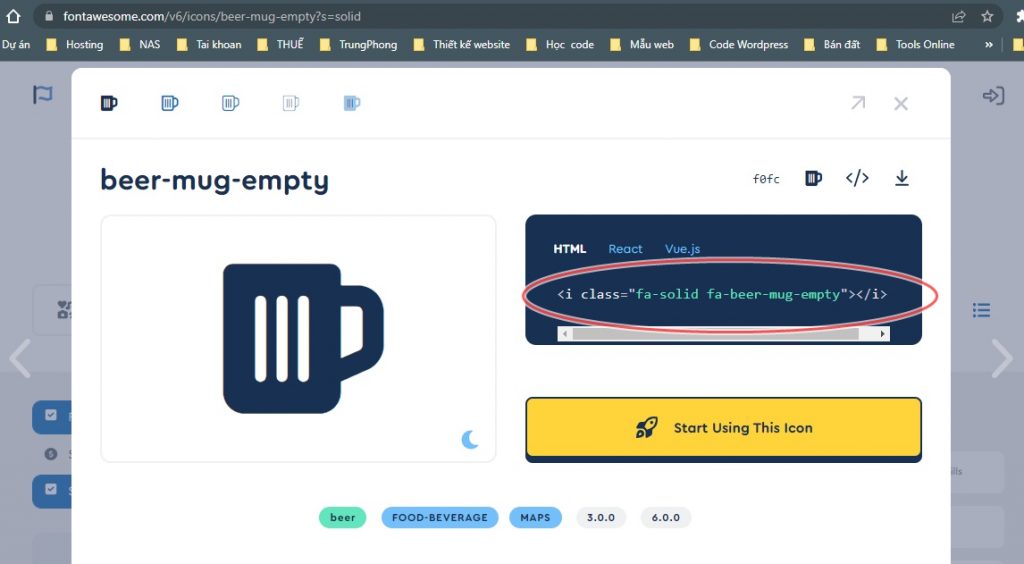
Tra cứu icon cần dùng và chép đoạn code như sau để sử dụng
|
1 |
<i class="fa-solid fa-beer-mug-empty"></i> |

Xem thêm các cách dùng khác của Font Awesome tại link
https://viblo.asia/p/huong-dan-font-awesome-5-ban-mien-phi-gGJ59Qyj5X2