Tạo sticky sidebar giúp cho sidebar ghim vào vùng hiển thị màn hình, sẽ giúp website đỡ trống trải và các nội dung quan trọng luôn bảo đảm đập vào mắt người dùng 🙂
Trong phạm vi bài viết này mình sẽ hướng dẫn các bạn css lại sidebar để giúp ghim nó lại nhé.
Cách tạo sticky sidebar bằng css cho wordpess
B1: bạn cần tìm ra class hoặc id của sidebar hoặc block nào đó trên sidebar mà bạn cần ghim nhé
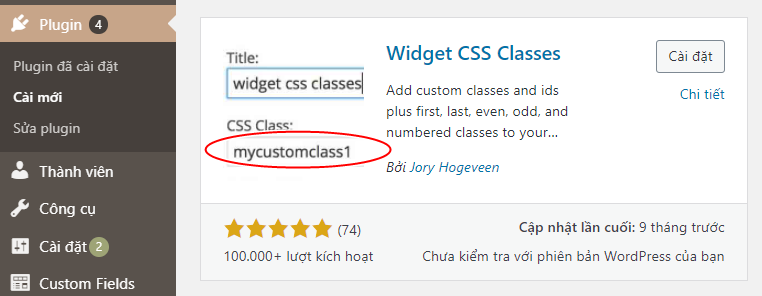
Bạn có thể F12 trong Chrome để view id hoặc class cần fix, hay đơn giản hơn là cài plugin Widget CSS Classes và đặt tên class cho widget như hình dưới

B2: Css lại class cần sticky như sau:
ví dụ cần sticky class sidebar
|
1 2 3 4 5 |
.sidebar { position:sticky; position:-webkit-sticky; top:5%; } |
Mình test thành công cho Flatsome nhé!
Bài viết mới:



