Tạo menu trên mobile theme Flatsome
Để tạo menu trên mobile theme Flatsome ta có thể tận dụng các shortcode bằng cách như sau:
B1: Tạo 1 Block như bên dưới
Block này chỉ hiển thị trong chế độ mobile
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
[row label="*Sticky Mobile Menu" style="collapse" col_bg="rgb(0,0,0)" width="full-width" class="sticky-mobile-menu" visibility="show-for-small"] [col span__sm="12" padding="0px 0px 0px 0px" padding__sm="10px 0px 5px 0px" bg_color="rgb(0,0,0)" depth="5"] [ux_stack distribute="around"] [featured_box img="https://codfe.com/wp-content/uploads/2021/08/pin-32.png" img_width="32" pos="center" title_small="Địa chỉ" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [featured_box img="https://codfe.com/wp-content/uploads/2021/08/telephone-32.png" img_width="32" pos="center" title_small="Hotline" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [featured_box img="https://codfe.com/wp-content/uploads/2021/08/zalo-40.png" img_width="32" pos="center" title_small="Zalo" margin="0 0px 0px 0px" link="#"] [gap height="0px"] [/featured_box] [/ux_stack] [/col] [/row] |
B2. Thêm CSS như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sticky-mobile-menu { position: fixed; left: 0; bottom: 0; z-index: 999; -webkit-box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2); box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2); } .sticky-mobile-menu .icon-box-center .icon-box-img { margin: 0 auto 4px; } @media (max-width: 549px) { #footer { margin-bottom: 90px; } } |
B3. Thêm shortcode của block đã tạo trong bước 1 vào header hoặc footer của theme flatsome như hình sau


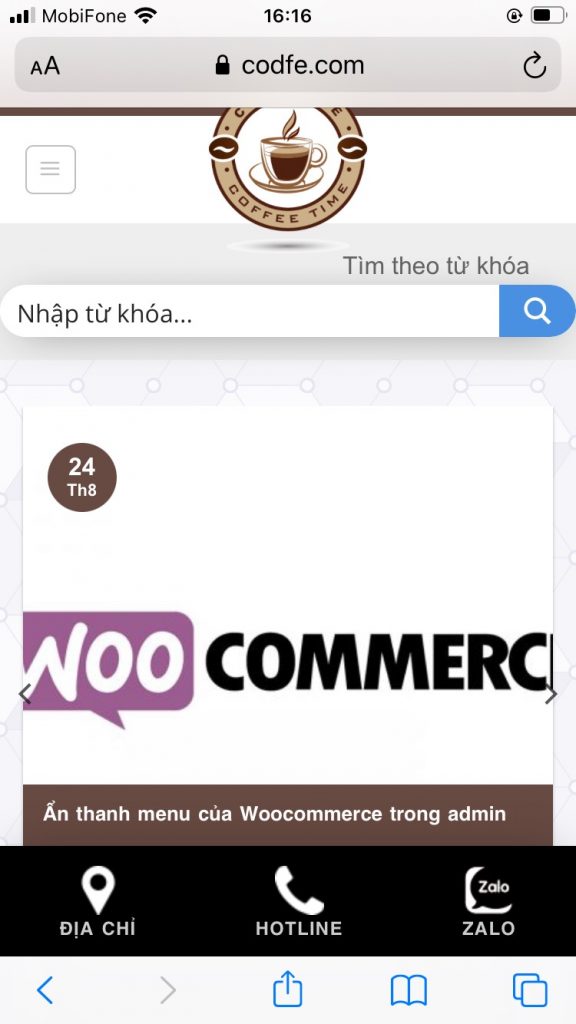
Kết quả trên mobile như sau:







Bài hướng dẫn chất quá anh ạ, em cũng đang tìm hiểu về cái này
Cám ơn bạn 🙂