Tạo Theme Options cho theme wordpress giúp người dùng wordpress dễ dàng thay đổi các thông số liên hệ của website qua trang Tùy chọn của Theme. Các tùy chọn này thường là
- Logo của web
- Hotline liên hệ
- Email liên hệ
- Địa chỉ liên hệ
Trong bài viết này mình sẽ cùng các bạn tìm hiểu cách tạo Options cho Theme bằng plugin Advanced Custom Fields PRO
B1: Download và cài đặt plugin Advanced Custom Fields PRO
Sau khi tải và cài đặt chúng ta sẽ tạo trong options cho theme như sau
B2: Tạo trang tùy chỉnh website theme options
Thêm đoạn code này vào file functions.php của theme.
|
1 2 3 4 5 6 7 8 9 |
if( function_exists('acf_add_options_page') ) { acf_add_options_page(array( 'page_title' => 'Digimarket options', // Title hiển thị khi truy cập vào Options page 'menu_title' => 'Digimarket Theme options', // Tên menu hiển thị ở khu vực admin 'menu_slug' => 'theme-settings', // Url hiển thị trên đường dẫn của options page 'capability' => 'edit_posts', 'redirect' => false )); } |
Sau khi bạn tạo xong trang tùy chỉnh thì lúc này trang vẫn chưa có nội dung, sau đây mình sẽ tạo những nội dung tùy chỉ cho trang đó. Để dễ hình dung thì mình sẽ lấy ví dụ trang tùy chỉnh của chúng ta sẽ làm các chức năng sau:
- Thêm sửa logo website
- Thêm số Hotline
- Thêm sửa địa chỉ
- Thêm sửa email
Sau đây chúng ta sẽ thực hiện việc thêm nội dung bằng cách sử dụng plugin ACF.

Bước 1: Tạo Group cần nhập dữ liệu
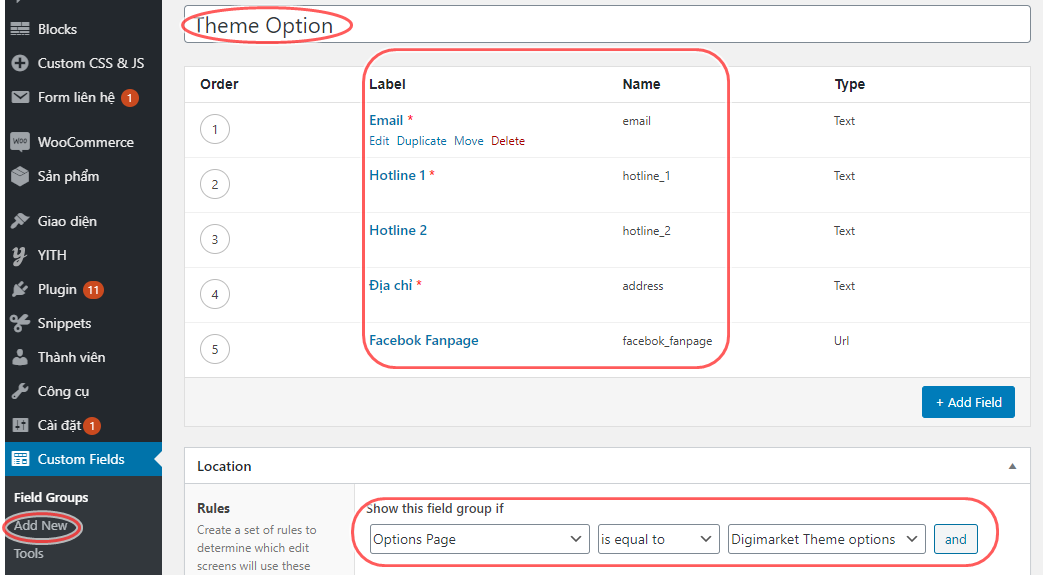
Di chuyển đến menu Custom Fields chọn Add New Tạo một group Theme Option như hình trên
Bước 2: Tạo các trường dữ liệu trong group mới tạo
Ở khu vực Add New Field Group các bạn thêm điền tên group field và thêm các field mong muốn.
- Làm chức năng tùy chỉnh logo: Tên field là logo kiểu của field là image
- Làm chức năng tùy chỉnh phone: Tên field là hotline_1 kiểu field là text
- Làm chức năng tùy chỉnh địa chỉ: Tên field là address kiểu field là text
- Làm chức năng tùy chỉnh email: Tên field là email kiểu là text
Bước 3: chọn hiển thị các Field trên trong trang theme Options
Ở khu vực location các bạn chọn Options Page như hình phía trên với tên là tên trang Option trong bước 2 (vd: Digimarket Theme options)
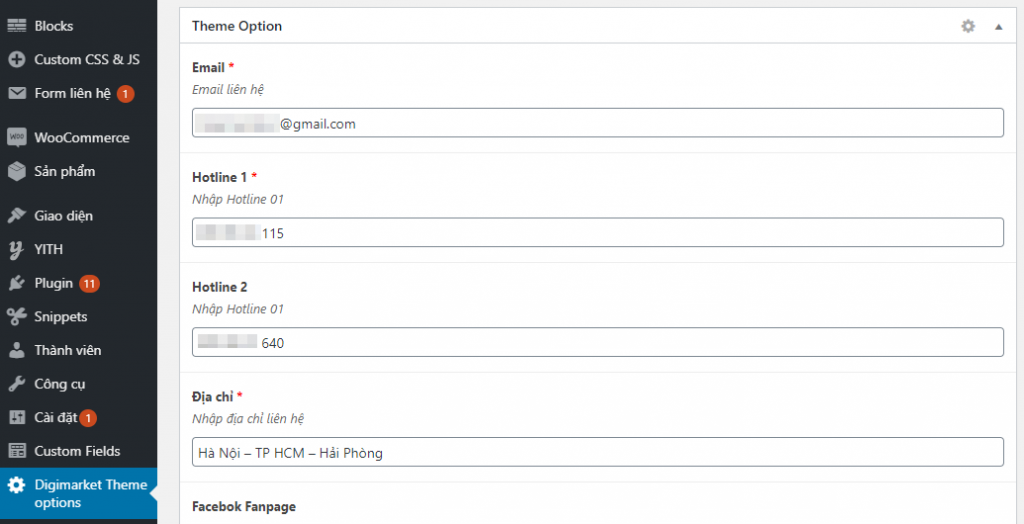
Sau khi hoàn thành các bước trên các bạn ấn Đăng bài viết bên góc phải, Các bạn qua quay trở lại trang tùy chỉnh (Theme options) để xem hết quả nhé!

B4: Thêm nội dung vào trang tùy chỉnh và get dữ liệu ra ngoài
Thêm nội dung: Các bạn tiến hành nhập liệu nội dung bình thường
Get dữ liệu ra giao diện: Chúng ta sẽ sử dụng cú pháp sau để get dữ liệu:
|
1 2 3 |
<?php the_field({field_name}, 'option'); ?> |
lưu ý {field_name} là tên field khi chúng ta tạo các field nhé. Cụ thể trong ví dụ mà chúng ta đang làm sẽ như sau:
Get logo:
|
1 2 |
<?php $logo = get_field('logo', 'option'); ?> <img src="<?php echo $logo; ?>" alt="My website"> |
hoặc
|
1 |
<img src="<?php the_field('logo', 'option'); ?>" alt="My website"> |
Get địa chỉ:
|
1 2 3 4 |
<p> <strong>Địa chỉ:</strong> <?php the_field('address', 'option'); ?> </p> |
Get email:
|
1 2 |
<strong>Email:</strong> <?php the_field('email', 'option'); ?> |
B5 Tạo shortcode để lấy thông tin các ACF field sử dụng
Ngoài nhúng vào code webste chúng ta còn có nhu cầu gọi các trường này trong bài viết thông thường. Mình sẽ tạo shortcode lấy thông tin của theme options để nhúng vào các trong bài viết thông thường, thêm các hàm sau vào function.php nhé!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//shortcode lay noi dung theme option //[codfethemeoption hotline1 = "" valueonly = ""][/codfethemeoption] function get_theme_option($args, $content) { $return = ''; $valueonly = $args['valueonly']; // chỉ lấy giá trị if ($valueonly!=null){ if ($args['hotline1']) return get_field('hotline_1', 'option'); } //lấy giá trị kèm mã html $hotline_1 = $args['hotline1']; if ($hotline_1!=null) { $return .= sprintf(' <div class="header-button"> <a href="tel:%1$s" class="button plain box-shadow-1 box-shadow-2-hover" style="border-radius:99px;"> <span>Hotline 1: %2$s </span> </a> </div>', str_replace(' ', '', get_field('hotline_1', 'option')), get_field('hotline_1', 'option') ); } if( empty( $return ) ) { $return = __( 'Not Available' ); } return $return; } add_shortcode( 'codfethemeoption', 'get_theme_option' ); |
Trong ví dụ trên mình tạo ra shortcode là [codfethemeoption hotline1 = “” valueonly = “”] với
[codfethemeoption hotline1 = “1” ] : lấy ra nội dung hotline 1 kèm mã html là 1 button click được
[codfethemeoption hotline1 = “1” valueonly = “1”] : chỉ lấy thông số là số điện thoại trong Theme options
Thêm các shortcode này vào bất kỳ vị trí nào mà bạn cần sử dụng trong bài viết như ví dụ bên dưới
|
1 |
Hotline: [codfethemeoption hotline1 = "1" valueonly = "1"] – [codfethemeoption hotline2 = "1" valueonly = "1"] |
Tóm lại:
Với plugin ACF Pro thì ngoài options được các trường cơ bản như, image, text, textarea, date… Bạn còn có thể options nhiều thứ như: gallery, google map, reapeat content …
Chúc các bạn thành công.
Nguồn tổng hợp
- Reset password Diarectadmin bằng SSH
- Hướng dẫn reset cài đặt mạng trên Windows 10 về lại trạng thái ban đầu
- Tạo đồng hồ đếm ngược trong wordpress bằng PHP – JavaScript Countdown Clock
- 3 đoạn code cần phải có để link chuẩn SEO cho web wordpress
- Lỗi không hiển thị Favicon website wordpress trên chrome và cách xử lý






bài viết rất chi tiết dễ làm, cảm ơn ad rất nhiều.
Ad cho mình hỏi về phần comment giống như web ad thì có nào hướng dẫn không ạ