Một số code&css hay dùng trong theme Flatsome
Dưới đây là một số đoạn code và css hay dùng trong theme Flatsome, mình lưu lại theo danh mục để tiện tra cứu sử dụng
1. CSS cho khung search
 |
|
2. Dùng icon trên menu Flatsome
2.1 Menu Flatsome đã hỗ trợ thêm icon vào menu, như hình bên dưới
![]()
2.2 Css để chỉnh icon giữa và canh lề các menu item
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.header-nav.nav > li > a{ padding-top:10px; min-height: 70px!important; padding-left:25px; padding-right:25px; } .header-nav.nav > li > a:hover{ color:white; background-color:white; } .header-nav-main{ padding-right:30px; } .header-main .nav > li > a{ display: inline-block; } .menu-item img._before{ display: block; margin-left: auto; margin-right: auto; } |
Css ẩn trên mobile
|
1 2 3 4 |
/** mobile menu css **/ .menu-item img._before{ display:none; } |
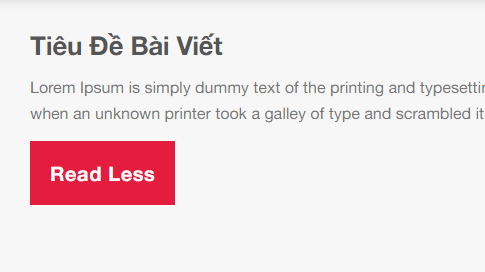
Kết quả được như sau
![]()
3. Rút gọn tiêu đề
|
1 2 3 4 5 6 7 8 |
/**rut gon tieu de**/ .post-title { text-overflow: ellipsis; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } |
Bài viết mới:
- Truy tìm vị trí của laptop bị mất với Find My Device của Windows 10
- Tạo email tên miền riêng miễn phí với Yandex – 2020
- Hướng dẫn dọn dẹp hệ thống để tăng tốc Windows 10
- Tạo menu phía dưới cho mobile flatsome – Sticky mobile footer menu Flatsome
- Code một block của riêng mình trong UX Builder theme Flatsome – phần 1





Bài viết Hữu Ích quá 🙂
bạn làm ơn cho hỏi mình dán vào webside woulpress như thế nào
Bạn xem link này nhé https://codfe.com/cach-them-code-cac-loai-vao-website-wordpress/